[ العودة إلى تطبيق أشكال شريزا ]
<windowSkins>
The <windowSkins> element is the most powerful element available. It allows the appearance of any Shareaza window to be customised. It affects the outer borders you see in a Shareaza skin.
إنّ أشكال النوافذ تظهر على شكل عناصر <أشكال-نوافذ> ضمن عنصر <أشكال-نوافذ> الأساسيّ. كلّ شكل نافذة له عددٌ من العناصر تحدّد الهيئات المختلفة للنّافذة.
هنا مثل بسيط:
<?xml version="1.0" encoding="UTF-8"?> <windowSkins> <windowSkin> <target name="CMainWnd"/> <image path="MySkin.bmp"/> <parts> <part name="Top" rect="0,0,64,20"/> </parts> </windowSkin> </windowSkins> </skin> |
العناصر
هناك عددٌ كافٍ من العناصر المختلفة التي يمكن تضمينها في شكل النافذة، وكلّ واحد من هذه العناصر سيتمّ شرحه تفصيلاً في أقسام تالية من الصفحة. هنا فهرس العناصر:
| عنصر | شرح |
| <target> | يطبّق الشّكل لنافذة معيّنة أو لعائلة ما من النوافذ |
| <image> | يشغّل صورة bitmap للإستخدام في الشّكل |
| <parts> | يحدّد أجزاء أو مساحات من الصورة المصدر التي يجب استعمالها لتلوين النافذة |
| <anchors> | يحدّد أجزاء من النافذة ويعطيها معنى خاصّ، كالأزرار |
| <caption> | يحدّد كيفيّة طباعة العنوان النصّي |
| <region> | يشكّل منطقة غير مستطيلة للنّافذة |
<target>
إنّ عنصر <الهدف> يحدّد نافذة ما لتطبيق شكل النّافذة عليه (مثلاً، نافذة مراقب التحميل). يمكن تضمين الشّكل أكثر من عنصر <هدف> واحد، وهكذا السّماح بتطبيقه على أكثر من نافذة.
يتمّ إدخال الهدف من خلال صفة إسميّة، ويكون إسم نافذة شريزا أو "base class". في الجزء التّالي لائحة بأسماء أهداف مختارة:
| الهدف | شرح |
| CMainWnd | النّافذة الرّئيسيّة |
| CChildWnd | أيّة نافذة child عائمة |
| CChildWnd.Panel | أيّة نافذة child ثابتة (نظام أظفريّ) |
| CSearchWnd | نافذة البحث فقط، عندما تكون عائمة |
| CSearchWnd.Panel | نافذة البحث فقط، عندما تكون ثابتة |
| *** أيّ إفريزٍ في شريزا يمكن تطبيق الشّكل عليه (مثلاً، CHomeWnd.Panel/CmediaWnd.Panel) *** | |
| CBaseMatchWnd | نوافذ البحث، ونوافذ مراقبو النتائج وبحث المستخدمين، عندما تكون عائمة |
| CHostCacheWnd | نافذة مخزن المستخدم |
| CDialog | كلّ حوار في البرنامج |
| CAboutDlg | حوار "عمّا" |
| CSettingsSheet | ورقة التّفضيلات في شريزا (NOT a CDialog) |
| CDownloadMonitorDlg | مراقب التحميل |
<image>
إنّ أظفر <الصورة> يحدّد صورة لإستخدامها كجزء من الشّكل. إنّ إسم ملفّ bitmap يُحدّد في صفة موقع. هناك نوعان من أظافر <الصورة> متوفّران حاليًّا. أمّا النوع الأكثر إفادة وشيوعًا فهو:
<image path="SomeImage.bmp"/>
هذا النوع يستعمل الصورة المختارة لتلوين الشّكل. كلّ أجزاء النوافذ، ألخ، يتمّ تحميلها من الصّورة. أمّا النوع الثّاني الأقلّ شيوعًا فهو:
<image path="Background.bmp" type="watermark"/>
يعيد الصّورة المختارة على كلّ مساحة الخلفيّة للحوار الهدف، وذلك كصورة مائيّة. حاليًّا، يقتصر هذا النوع على الحوارات.
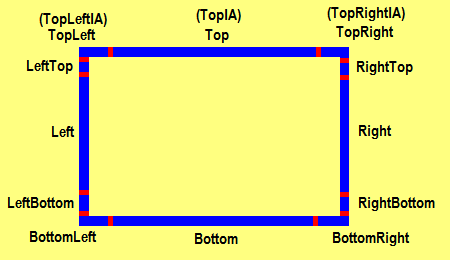
<parts>إنّ عنصر <الأجزاء> يحتوي على لائحةٍ من مساحات أو أجزاء الصورة المصدر التي يجب أن تُستخدم لطبع النافذة. النوافذ تُقسم على عدّة أجزاء، كلّ جزء يُعطى إسمًا مثل "يسار-أعلى". شريزا تلوّن النّوافذ بطباعة أجزاء من الصورة في كلّ جزء من أجزاء النّافذة.
كلّ جزء يُعطى إسمًا ومستطيلاً. إنّ الإسم يحدّد في ايّ جزء من النّافذة يجب تطبيقه، والمستطيل يحدّد المستطيل من الصورة الذي يجب استعماله حسب x,y,width,height. مثلاً:
<parts> <part name="TopLeft" rect="0,0,32,20"/> <part name="Top" rect="32,0,64,20"/> <part name="TopRight" rect="96,0,32,20"/> </parts> |
أسماء الأجزاء التالية يمكن تضمينها في الشّكل:
| الجزء | شرح |
| TopLeft | جزء اليسار الأعلى للنّافذة |
| Top | جزء الوسط الأعلى للنّافذة (حجم متغيّر) |
| TopRight | جزء اليمين الأعلى للنّافذة |
| LeftTop | المساحة بين اليسار الأعلى واليسار |
| Left | الطّرف اليسار للنّافذة (حجم متغيّر) |
| LeftBottom | المساحة بين اليسار واليسار الأسفل |
| RightTop | المساحة بين اليمين الأعلى واليمين |
| Right | الطّرف الأيمن من النافذة (حجم متغيّر) |
| RightBottom | المساحة بين اليمين واليمين الأسفل |
| BottomLeft | طرف اليسار الأسفل للنّافذة |
| Bottom | طرف الوسط الأسفل للنّافذة (حجم متغيّر) |
| BottomRight | طرف اليمين الأسفل للنّافذة |
| System | عنصر قائمة النّظام في الحالات العاديّة، وفي حالات يكون فيها العنصر مضغوطًا أو الفأرة حائمة فوقه |
| SystemHover | |
| SystemDown | |
| Minimise | زرّ التّصغير في الحالات العاديّة، وفي حالات يكون فيها الزّرّ مضغوطًا أو الفأرة حائمة فوقه |
| MinimiseHover | |
| MinimiseDown | |
| Maximise | زرّ التّكبير في الحالات العاديّة، وفي حالات يكون فيها الزّرّ مضغوطًا أو الفأرة حائمة فوقه |
| MaximiseHover | |
| MaximiseDown | |
| Close | زرّ الإغلاق في الحالات العاديّة، وفي حالات يكون فيها الزّرّ مضغوطًا أو الفأرة حائمة فوقه |
| CloseHover | |
| CloseDown | |
للأجزاء، حالات بطلان العمل التّالية:
| الجزء | شرح |
| TopLeftIA | جزء اليسار الأعلى للنّافذة |
| TopIA | جزء الوسط الأعلى للنّافذة (حجم متغيّر) |
| TopRightIA | جزء اليمين الأعلى للنّافذة |

إنّ أجزاء الزوايا الأربعة يتمّ تلوينها دائمًا كما تظهر في الصورة المصدر. إنّ أجزاء الأطراف الأربعة يتمّ إعادة تعبئة مساحاتها بالصورة. كلّ الأجزاء اختياريّة، ولن يتمّ تعديلها إذا ما وجد ملفّ XML.
يشكّل إعادة الرّسم لتعبئة المساحة البارزة الطريقة التقليديّة من أجل أجزاء الأحجام المتغيّرة الأربعة. طريقة أخرى تسمح بتمديد الصورة المصدر لتعبئة المساحة الهدف. لتحديد هكذا أمر، أضف mode="stretch" في عنصر <الأجزاء>. الأجزاء الممدودة والباطلة عن العمل تظهر كما يلي:
<parts> <part name="TopLeft" rect="0,0,32,20"/> <part name="TopLeftIA" rect="0,0,32,20"/> <part name="Top" rect="32,0,64,20" mode="stretch"/> <part name="TopIA" rect="32,0,64,20" mode="stretch"/> <part name="TopRight" rect="96,0,32,20"/> <part name="TopRightIA" rect="96,0,32,20"/> </parts> |
Lastly, as stated earlier, all window-panels can be skinned with parts. For example, in Shareaza Media Player there is a window panel above that states "media" as well as a "close" button. Here is an example of the parts:
<image path="WindowPanel.bmp"/> <target window="CMediaWnd.Panel"/> <parts> <part name="TopLeft" rect="1,23,129,21"/> <part name="Top" rect="130,23,10,21"/> <part name="TopRight" rect="0,45,64,21"/> <part name="CloseHover" rect="64,45,61,21"/> <part name="CloseDown" rect="128,45,61,21"/> </parts> |
بالطّبع، قد تريد الإرساء على زرّ إغلاق، فهذا موضوع القسم التّالي. =)
<anchors>المراسي يتمّ إضافتها لتحديد مكان أجزاء مهمّة من النّافذة، مثل أزرار إغلاق، تكبير وتصغير. شريزا تحتاج أن تعرف موضع هذه الأجزاء لكي تستطيع أن تتعاطى بشكل صحيح مع ما يدخله المستخدم.
مثلاً:
<anchors> <anchor name="System" rect="4,4,18,18"/> <anchor name="Close" rect="-21,4,17,17"/> <anchor name="Maximise" rect="-40,4,17,17"/> <anchor name="Minimise" rect="-59,4,17,17"/> </anchors> |
Keeping in mind that the rect's in the <anchor> element are positions on the window rather than positions in the source image, and that windows can be of arbitrary size, there needs to be a way to specify rectangles relative to any corner of the window, not just the top-left corner.
This is done by allowing positive and negative numbers in the coordinates. Positive coordinates are relative to the top/left corner, while negative coordinates are relative to the bottom/right corner. So in the example above, an X coordinate of "-21" means 21 pixels from the right-hand edge, while an X coordinate of "4" means 4 pixels from the left-hand edge. Rectangles are in x,y,width,height format.
المراسي والأجزاء يمكن أن تتكامل لتشكيل النّافذة. مثلاً، إذا أعطيت الأجزاء: MinimiseHover وMinimiseDown، فسوف يتمّ ربطهم بمرسى التّصغير.
المراسي التالية يمكن تعريفها:
المرسى |
شرح |
| Icon | مساحة 16x16 حيث تظهر أيقونة النافذة |
| System | المساحة التي تُضغط لإظهار القائمة القافزة |
| Minimise | زرّ التّصغير |
| Maximise | زرّ التّكبير |
| Close | زرّ الإغلاق |
<caption>
إنّ عنصر العنوان يحدّد كيفيّة ظهور العنوان النّصّي في النّافذة. إذا غاب عنصر العنوان، فيغيب العنوان النصّي. هنا عنصر عنوانيّ مثاليّ:
<caption rect="25,2,-69,22" fontFace="Tahoma" fontSize="11" colour="FFFFFF" inactiveColour="273C47"/> |
الصّفات التّالية يمكن أن تُربط مع عنصر عنوانيّ:
- rect - المستطيل الذي سوف يُستغلّ من قبل العنوان. كلٌّ من الإحداثيّات الأربع هي إحداثيّةٌ مطلقة، مثلاً، x1,y1,x2,y2، هذا والإحداثيّات السّلبيّة تُنسب إلى الأطراف اليمنى والسّفلى للنّافذة. هذا يسمح لمستطيل العنوان أن يغيّر حجمه حسب حجم النافذة.
- fontFace - إسم نوع الخطّ، إذا اختلف عن خطّ ويندووز التقليديّ.
- fontSize - The font size, in points or pixels. If a size is specified, you must specify the face name as well.
- fontWeight - The font weight, either as an integer between 1 and 1000 or a keyword such as "plain" or "bold".
- colour - لون العنوان النصي عندما تكون النافذة شغّالة.
- inactiveColour - لون العنوان النصي عندما تكون النافذة غير عاملة.
- OutlineColour - اللون الذي به تُرسم حدودٌ حول العنوان النصي بعرض بيكسال واحد.
- ShadowColour - لون الظّلّ حول العنوان النّصيّ.
- fill - لون مستطيل العنوان قبل إضافة النّصّ. إذا ما حدّد ذلك، يُترك المستطيل من دون تعبئة.
- caps - إذا حُدّد حسب "all"، فإنّ العنوان سيكتب بأحرف كبيرة.
<region>
The <region> element tells Shareaza how to construct a non-rectangular region for the window, which allows non-rectangular windows to be created for an impressive visual look. If this element is not present, Shareaza creates a standard rectangular region.
If the region element is included, it consists of one or more <shape> elements, each representing a primitive shape, which are merged together using standard set operations to produce the final complex region.
هنا مثال على ذلك:
<region> <shape type="rectangle" rect="9,25,-11,-1"/> <shape type="roundRect" rect="0,0,-1,26" size="16,25" combine="or"/> </region> |
كلّ مظهر يُدمج مع المنطقة الحاليّة للحصول على المظهر المنشود للنافذة. كلّ مظهر يحتوي على:
- type - نوع المظهر (أنظر إلى الأسفل).
- rect - المستطيل المحدّد لهذا المظهر حسب x1,y1,x2,y2. الأرقام السّلبيّة تُنسب إلى الأطراف اليمنى والسّفلى من النافذة، إذًا فإنّ "0,0,-1,-1" سيغطّي كلّ النّافذة.
- combine - كيفيّة دمج هذا المظهر مع سابقيه. إنّ المظهر الأوّل لا يملك صفات دمج.
إنّ أنواع الدمج الممكنة هي:
- or - أضف هذا المظهر إلى سابقيه (logical or)
- and - خذ المساحة المشتركة بين هذا المظهر وسابقيه (logical and)
- xor - خذ المساحة المُغطّاة من قبل هذا المظهر أو المظاهر الأخرى ولكن ليس المساحة المشتركة (logical xor)
- diff - إطرح هذا المظهر من سابقيه
إنّ أنواع المظاهر هي:
- rectangle - مستطيل
- ellipse - إهليلج
- roundRect - مستطيل مع أطراف مدوّرة. إنّ مظاهر من هذا النوع تحتاج إلى صفةٍ إضافيّة تُسمّى الحجم مع متغيّرتين اثنتين تمثّلان طول وعرض الخطوط المنحنية، مثلاً size="16,20"