[ Voltar a Skinning do Shareaza ]
<windowSkins>
O elemento <windowSkins> é o elemento mais poderoso disponível. Ele permite que a aparência de qualquer janela do Shareaza seja personalizada. Ele afeta as fronteiras externas que você vê em uma skin do Shareaza.
Skins da janela aparecem como elementos <windowSkin> dentro do elemento <windowSkins> principal. Cada skin da janela tem um número de elementos dentro dela para definir os diferentes aspectos da aparência da janela.
Aqui está um simples exemplo:
<?xml version="1.0" encoding="UTF-8"?> <windowSkins> <windowSkin> <target name="CMainWnd"/> <image path="MySkin.bmp"/> <parts> <part name="Top" rect="0,0,64,20"/> </parts> </windowSkin> </windowSkins> </skin> |
Elementos
Há alguns elementos diferentes que você pode incluir em uma skin de janela, e cada um será descrito separadamente mais abaixo nesta página. Aqui está um índice dos elementos:
| Elemento | Descrição |
| <target> | Aplica a skin para uma janela específica ou a família do windows |
| <image> | Carrega um bitmap para usar na skin |
| <parts> | Define as partes (áreas) da imagem fonte a ser usada para pintar a janela |
| <anchors> | Define áreas da janela as quais tem significado especial, tais como botões |
| <caption> | Define como o texto da legenda deve ser pintado |
| <region> | Gera uma região não-retangular para a janela |
<target>
O elemento <target> especifica uma janela para aplicar esta skin de janela particular (ex: a janela do monitor de download). Pode haver mais do que um elemento <target> na skin, portanto, aplicando-o a mais do que uma janela.
O alvo é inserido em um atributo name , e é o nome de uma janela do Shareaza ou "base class". A seguinte é uma lista de nomes alvos example:
| Alvo | Descrição |
| CMainWnd | A janela principal |
| CChildWnd | Qualquer janela criança flutuante |
| CChildWnd.Panel | Qualquer janela criança fixa (modo em abas) |
| CSearchWnd | A janela de busca apenas, quando flutuando |
| CSearchWnd.Panel | A janela de busca apenas, quando fixo (modo em abas) |
| *** Qualquer painel dentro do Shareaza pode ser skinned como este (ex: CHomeWnd.Panel/CmediaWnd.Panel) *** | |
| CBaseMatchWnd | A busca, monitor de acertos e navegar pelas janelas dos hosts, quando flutuando |
| CHostCacheWnd | A janela do cache dos hosts |
| CDialog | Cada diálogo no aplicativo |
| CAboutDlg | O diálogo sobre |
| CSettingsSheet | A folha das configurações do shareaza (NÃO um CDialog) |
| CDownloadMonitorDlg | O monitor de downloads |
<image>
A tag <image> especifica uma imagem para carregar para formar parte da skin. O nome do arquivo bitmap é especificado em um atributo path. Há dois tipos de tags <image> suportadas atualmente. O tipo útil e mais comum é o seguinte:
<image path="SomeImage.bmp"/>
Este formulário carrega a imagem especificada, e usa-a para pintar a skin. Todas as partes da janela, etc, são carregadas da imagem. A outra forma menos comum é:
<image path="Background.bmp" type="watermark"/>
Isto ladrilha a imagem nomeada como o fundo para a janela alvo, como uma marca d'água. Atualmente isso só é suportado em diálogos.
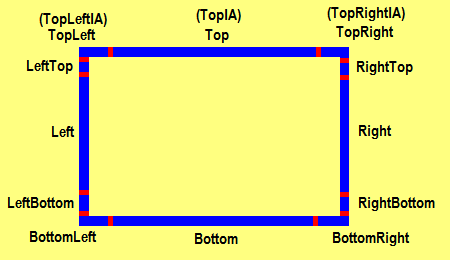
<parts>O elemento <parts> contém uma lista de áreas (ou "peças") da imagem fonte a qual deve ser usada para pintar a janela. Janelas são divididas em várias partes, com cada parte sendo dado um nome tal como "TopLeft". Shareaza pinta a janela desenhando as partes da imagem da skin em cada uma destas partes da janela.
A cada parte é dado um name e um rect. O nome indica qual área da janela que deve ser desenhada, e o rect especifica o retângulo exato da imagem a usar no formato x, y, largura, altura. Por exemplo:
<parts> <part name="TopLeft" rect="0,0,32,20"/> <part name="Top" rect="32,0,64,20"/> <part name="TopRight" rect="96,0,32,20"/> </parts> |
Os seguintes nomes das partes podem ser incluídos na skin:
| Parte | Descrição |
| TopLeft | O canto superior esquerdo da janela |
| Top | A borda superior do meio da janela (variable size) |
| TopRight | O canto superior direito da janela |
| LeftTop | A área entre TopLeft e Esquerda |
| Left | A borda esquerda da janela (variable size) |
| LeftBottom | A área entre a Esquerda e BottomLeft |
| RightTop | A área entre TopRight e Direita |
| Right | A borda direita da janela (variable size) |
| RightBottom | A área entre a Direita e a BottomRight |
| BottomLeft | O canto inferior esquerdo da janela |
| Bottom | A borda inferior no meio da janela (variable size) |
| BottomRight | O canto inferior direito da janela |
| System | O elemento do menu do sistema nos estados normal, pairar e pressionado |
| SystemHover | |
| SystemDown | |
| Minimise | O botão minimizar nos estados normal, pairar e pressionado |
| MinimiseHover | |
| MinimiseDown | |
| Maximise | O botão de maximizar nos estados normal, pairar e pressionado |
| MaximiseHover | |
| MaximiseDown | |
| Close | O botão fechar nos estados normal, pairar e pressionado |
| CloseHover | |
| CloseDown | |
Estas partes têm os seguintes estados inativos:
| Parte | Descrição |
| TopLeftIA | O canto superior esquerdo da janela |
| TopIA | A borda superior do meio da janela (variable size) |
| TopRightIA | O canto superior direito da janela |

As quatro partes do canto estão sempre pintadas exatamente como elas aparecem na imagem fonte. As quatro partes das bordas estão ladrilhadas para preencher o espaço conforme necessário. Todas as partes são opcionais e não serão personalizadas se não forem achadas no arquivo XML.
Para as quatro partes de tamanho variável, ladrilhar é o método padrão de preencher o espaço necessário na tela. Um método alternativo também está disponível o qual estende a parte fonte para preencher a área alvo. Para especificar isto, inclua mode="stretch" na <part> elemento. Partes inativas e esticada apareceriam como tais:
<parts> <part name="TopLeft" rect="0,0,32,20"/> <part name="TopLeftIA" rect="0,0,32,20"/> <part name="Top" rect="32,0,64,20" mode="stretch"/> <part name="TopIA" rect="32,0,64,20" mode="stretch"/> <part name="TopRight" rect="96,0,32,20"/> <part name="TopRightIA" rect="96,0,32,20"/> </parts> |
Por último, como declarado mais cedo, todas as janelas-painéis podem ser skinned com as partes. Por exemplo, no Shareaza Media Player há um painel de janela acima que declara "media", assim como um botão "fechar". Aqui está um exemplo das partes:
<image path="WindowPanel.bmp"/> <target window="CMediaWnd.Panel"/> <parts> <part name="TopLeft" rect="1,23,129,21"/> <part name="Top" rect="130,23,10,21"/> <part name="TopRight" rect="0,45,64,21"/> <part name="CloseHover" rect="64,45,61,21"/> <part name="CloseDown" rect="128,45,61,21"/> </parts> |
Claro, você ancoraria num botão para fechar, mas é pra isso que a próxima seção é. =)
<anchors>Âncoras são usadas para posicionar partes importante da janela, tais como os botões fechar, maximizar e minimizar. Shareaza precisa saber aonde estas áreas estão para que ele possa gerenciar a entrada de dados do usuário corretamente.
Por exemplo:
<anchors> <anchor name="System" rect="4,4,18,18"/> <anchor name="Close" rect="-21,4,17,17"/> <anchor name="Maximise" rect="-40,4,17,17"/> <anchor name="Minimise" rect="-59,4,17,17"/> </anchors> |
Matendo em mente que o rect's no elemento <anchor> são as posições da janela em vez de posições na imagem fonte, e que as janelas podem ser de tamanho arbitrário , precisa haver um modo de especificar retângulos relativos a qualquer canto da janela, não apenas ao canto superior esquerdo.
Isto é feito permitindo números positivos e negativos nas coordenadas. Coordenadas positivas são relativas ao canto superior/esquerdo, enquanto coordenadas negativas são relativas ao fundo/canto direito. Então no exemplo acima, uma coordenada X de "-21" significa 21 pixels da borda da mão-direita, enquanto que uma coordenada X do "4" significa 4 pixels da borda da mão-esquerda. Retângulos estão no formato x, y, largura, altura.
Âncoras e partes podem trabalhar juntas para produzir a janela. Por exemplo, se você tiver fornecido MinimiseHover e partes MinimiseDown, estas serão pintadas na sua âncora Minimizar.
As seguintes âncoras podem ser definidas:
Âncora |
Descrição |
| Icon | Uma área de 16x16 para exibir o ícone da janela |
| System | A área a qual pode ser clicada para produzir o menu popup do sistema |
| Minimise | O botão minimizar |
| Maximise | O botão maximizar |
| Close | O botão fechar |
<caption>
O elemento <caption> descreve como a janela do texto-da-legenda deve ser exibida. Se nenhum elemento da legenda estiver presente, o texto-da-legenda não será desenhado. Aqui está um exemplo de elemento da legenda:
<caption rect="25,2,-69,22" fontFace="Tahoma" fontSize="11" colour="FFFFFF" inactiveColour="273C47"/> |
Os seguintes atributos podem estar presentes em um elemento de legenda:
- rect - O retângulo a ser ocupado pela legenda. Cada uma das quatro coordenadas é um absolute coordinate, ex: x1, y1, x2, y2 , e coordenadas negativas são relativas a borda inferior ou a direita da janela. Isto permite ao retângulo da legenda escalar com o tamanho da janela.
- fontFace - O nome da face da fonte, se diferente ir para a fonte de legenda padrão do Windows.
- fontSize - O tamanho da fonte, em pontos ou pixels. Se um tamanho é especificado, você deve especificar o nome da face também.
- fontWeight - O peso da fonte, ou como um inteiro entre 1 e 1000 ou uma palavra-chave tais como "plain" ou "bold".
- colour - A cor para pintar o texto da legenda quando a janela está ativa.
- inactiveColour - A cor para pintar o texto da legenda quando a janela está inativa.
- OutlineColour - A cor para pintar uma borda do tamanho de um pixel em torno do texto da legenda.
- ShadowColour - A cor para pintar uma sombra em torno do texto da legenda.
- fill - A cor para preencher o retângulo da legenda antes de pintar o texto. Se nenhuma é especificada, o retângulo não é preenchido.
- caps - Se definido como "all", as legendas são convertidas para maiúsculas antes da exibição.
<region>
O elemento <region> diz ao Shareaza como construir uma região não-retangular para a janela, o que permite que janelas não-retangulares sejam criadas para um estilo visual impressionante. Se este elemento não está presente, Shareaza cria uma região retangular padrão.
Se o elemento região está incluído, ele consiste de um ou mais elementos <shape> , cada um representando uma forma primitiva, as quais são unidas juntas usando o conjunto de operações padrão pra produzir a região complexa final.
Aqui está um exemplo:
<region> <shape type="rectangle" rect="9,25,-11,-1"/> <shape type="roundRect" rect="0,0,-1,26" size="16,25" combine="or"/> </region> |
Cada forma consecutiva é combinada com a região atual para produzir a última forma para a janela. Cada forma contém:
- type - O tipo de forma (veja abaixo).
- rect - O retângulo limite para este formato, em formulário x1, y1, x2, y2 . Os números negativos são relativos a borda do fundo ou a direita da janela, então "0,0, -1, -1" cobriria a janela inteira.
- combine - Como combinar esta forma com as anteriores. A primeira forma não deve ter atributos combinando.
Os modos de combinação possíveis são :
- or - Adicionar esta forma com as anteriores (lógica ou)
- and - Pegue a área de sobreposição desta forma e as anteriores (lógica e)
- xor - Pegue a área coberta por esta forma, ou a outra forma, mas nao as áreas de sobreposição (xor lógico)
- diff - Subtrair esta forma das anteriores
Os tipos de formas possíveis são:
- rectangle - Um retângulo
- ellipse - Uma elipse
- roundRect - Um retângulo com bordas arredondadas. Formas deste tipo precisam de ter um atributo extra chamado size com dois parâmetros inteiros representando a largura e altura das curvas, por exemplo size="16,20"