<windowSkins>
The <windowSkins> element is the most powerful element available. It allows the appearance of any Shareaza window to be customised. It affects the outer borders you see in a Shareaza skin.
Window skins appear as <windowSkin> elements within the main <windowSkins> element. Each window skin has a number of elements within it to define different aspects of the window's appearance.
這邊是一個簡單的例子:
<?xml version="1.0" encoding="UTF-8"?> <windowSkins> <windowSkin> <target name="CMainWnd"/> <image path="MySkin.bmp"/> <parts> <part name="Top" rect="0,0,64,20"/> </parts> </windowSkin> </windowSkins> </skin> |
元件
There are quite a few different elements you can include in a window skin, and each one will be described separately further down this page. Here is an index of the elements:
| 元件 | 敘述 |
| <target> | Applies the skin to a specific window or family of windows |
| <image> | Loads a bitmap to use in the skin |
| <parts> | Defines parts (areas) of the source image to be used to paint the window |
| <anchors> | Defines areas of the window which have special meaning, such as buttons |
| <caption> | Sets up how the text-caption should be painted |
| <region> | Generates a non-rectangular region for the window |
<target>
The <target> element specifies a window to apply this particular window skin to (eg, the download monitor window). There can be more than one <target> element in the skin, thus applying it to more than one window.
The target is entered in a name attribute, and is the name of a Shareaza window or "base class". The following is a list of example target names:
| Target | 敘述 |
| CMainWnd | 主視窗 |
| CChildWnd | 任何浮動的子視窗 |
| CChildWnd.Panel | 任何固定的子視窗 (標籤模式) |
| CSearchWnd | The search window only, when floating |
| CSearchWnd.Panel | The search window only, when fixed (tabbed mode) |
| *** Any panel within Shareaza can be skinned like this (eg. CHomeWnd.Panel/CmediaWnd.Panel) *** | |
| CBaseMatchWnd | The search, hit monitor and browse host windows, when floating |
| CHostCacheWnd | 主機快取視窗 |
| CDialog | 程式裡所有的對話框 |
| CAboutDlg | "關於" 對話框 |
| CSettingsSheet | The shareaza settings sheet (NOT a CDialog) |
| CDownloadMonitorDlg | 下載監視器 |
<image>
The <image> tag specifies an image to load to form part of the skin. The bitmap filename is specified in a path attribute. There are two types of <image> tag supported currently. The most common and useful type is the following:
<image path="SomeImage.bmp"/>
This form loads the specified image, and uses it to paint the skin. All of the window parts, etc, are loaded from the image. The other less common form is:
<image path="Background.bmp" type="watermark"/>
This tiles the named image as the background for the target dialog, as a watermark. Currently this is only supported in dialogs.
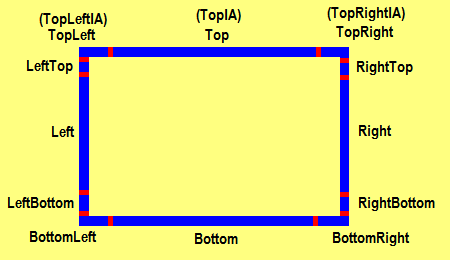
<parts>The <parts> element contains a list of areas (or "parts") of the source image which should be used to paint the window. Windows are divided up into several parts, with each part being given a name such as "TopLeft". Shareaza paints the window by drawing parts of the skin image onto each of these window parts.
Each part is given a name and a rect. The name indicates which area of the window it should be drawn in, and the rect specifies the exact rectangle of image to use in x,y,width,height format. For example:
<parts> <part name="TopLeft" rect="0,0,32,20"/> <part name="Top" rect="32,0,64,20"/> <part name="TopRight" rect="96,0,32,20"/> </parts> |
The following part names can be included in the skin:
| Part | 敘述 |
| TopLeft | 視窗的左上角 |
| Top | The top-middle edge of the window (variable size) |
| TopRight | 視窗的右上角 |
| LeftTop | 左上方與左方的區域 |
| Left | 視窗左邊緣 (可變的大小) |
| LeftBottom | 左方與左下方之間的區域 |
| RightTop | 左上方與右方之間的區域 |
| Right | 視窗右邊緣 (可變的大小) |
| RightBottom | 右方與右下方之間的區域 |
| BottomLeft | 視窗的左下角 |
| Bottom | The bottom-middle edge of the window (variable size) |
| BottomRight | 視窗的右下角 |
| System | The system menu element in normal, hover and pressed states |
| SystemHover | |
| SystemDown | |
| Minimise | The minimise button in normal, hover and pressed states |
| MinimiseHover | |
| MinimiseDown | |
| Maximise | The maximise button in normal, hover and pressed states |
| MaximiseHover | |
| MaximiseDown | |
| Close | The close button in normal, hover and pressed states |
| CloseHover | |
| CloseDown | |
These parts have the following inactive states:
| Part | 敘述 |
| TopLeftIA | 視窗的左上角 |
| TopIA | The top-middle edge of the window (variable size) |
| TopRightIA | 視窗的右上角 |

The four corner parts are always painted exactly as they appear in the source image. The four edge parts are tiled repeatedly to fill up the space as necessary. All parts are optional, and will not be customised if not found in the XML file.
For the four variable size parts, tiling is the default method of filling up the necessary space on the screen. An alternate method is also available which stretches the source part to fill the target area. To specify this, include mode="stretch" in the <part> element. Inactive and stretched parts would appear as so:
<parts> <part name="TopLeft" rect="0,0,32,20"/> <part name="TopLeftIA" rect="0,0,32,20"/> <part name="Top" rect="32,0,64,20" mode="stretch"/> <part name="TopIA" rect="32,0,64,20" mode="stretch"/> <part name="TopRight" rect="96,0,32,20"/> <part name="TopRightIA" rect="96,0,32,20"/> </parts> |
Lastly, as stated earlier, all window-panels can be skinned with parts. For example, in Shareaza Media Player there is a window panel above that states "media" as well as a "close" button. Here is an example of the parts:
<image path="WindowPanel.bmp"/> <target window="CMediaWnd.Panel"/> <parts> <part name="TopLeft" rect="1,23,129,21"/> <part name="Top" rect="130,23,10,21"/> <part name="TopRight" rect="0,45,64,21"/> <part name="CloseHover" rect="64,45,61,21"/> <part name="CloseDown" rect="128,45,61,21"/> </parts> |
Of course, you would anchor on a close button, but that's what the next section is for. =)
<anchors>Anchors are used to position important parts of the window, such as close, maximise and minimise buttons. Shareaza needs to know where these areas are so that it can correctly handle user input.
例如:
<anchors> <anchor name="System" rect="4,4,18,18"/> <anchor name="Close" rect="-21,4,17,17"/> <anchor name="Maximise" rect="-40,4,17,17"/> <anchor name="Minimise" rect="-59,4,17,17"/> </anchors> |
Keeping in mind that the rect's in the <anchor> element are positions on the window rather than positions in the source image, and that windows can be of arbitrary size, there needs to be a way to specify rectangles relative to any corner of the window, not just the top-left corner.
This is done by allowing positive and negative numbers in the coordinates. Positive coordinates are relative to the top/left corner, while negative coordinates are relative to the bottom/right corner. So in the example above, an X coordinate of "-21" means 21 pixels from the right-hand edge, while an X coordinate of "4" means 4 pixels from the left-hand edge. Rectangles are in x,y,width,height format.
Anchors and parts can work together to produce the window. For example, if you have provided MinimiseHover and MinimiseDown parts, these will be painted onto your Minimise anchor.
可以定義以下的錨接:
錨接 |
敘述 |
| Icon | 一個用來顯示視窗的圖示的 16X16 大小的區域 |
| System | The area which can be clicked to produce the system popup menu |
| Minimise | 最小化按鈕 |
| Maximise | 最大化按鈕 |
| Close | 關閉鈕 |
<caption>
The <caption> element describes how the window's text-caption should be displayed. If no caption element is present, the text-caption will not be drawn. Here is an example caption element:
<caption rect="25,2,-69,22" fontFace="Tahoma" fontSize="11" colour="FFFFFF" inactiveColour="273C47"/> |
The following attributes can be present on a caption element:
- rect - The rectangle to be occupied by the caption. Each of the four coordinates is an absolute coordinate, i.e. x1,y1,x2,y2, and negative coordinates are relative to the right or bottom edge of the window. This allows the caption rectangle to scale with the size of the window.
- fontFace - The font face name, if different to the default Windows caption font.
- fontSize - The font size, in points or pixels. If a size is specified, you must specify the face name as well.
- fontWeight - The font weight, either as an integer between 1 and 1000 or a keyword such as "plain" or "bold".
- colour - The colour to paint the caption text when the window is active.
- inactiveColour - The colour to paint the caption text when the window is inactive.
- OutlineColour - The colour to paint a one-pixel sized border around the caption text.
- ShadowColour - The colour to paint a shadow around the caption text.
- fill - The colour to fill the caption rectangle with before painting the text. If none is specified, the rectangle is not filled.
- caps - If set to "all", captions are converted to uppercase before display.
<region>
The <region> element tells Shareaza how to construct a non-rectangular region for the window, which allows non-rectangular windows to be created for an impressive visual look. If this element is not present, Shareaza creates a standard rectangular region.
If the region element is included, it consists of one or more <shape> elements, each representing a primitive shape, which are merged together using standard set operations to produce the final complex region.
這邊為一個例子:
<region> <shape type="rectangle" rect="9,25,-11,-1"/> <shape type="roundRect" rect="0,0,-1,26" size="16,25" combine="or"/> </region> |
Each consecutive shape is combined with the current region to produce the ultimate shape for the window. Each shape contains:
- type - 形狀的類型: (看底下).
- rect - The bounding rectangle for this shape, in x1,y1,x2,y2 form. Negative numbers are relative to the right or bottom edge of the window, so "0,0,-1,-1" would cover the entire window.
- combine - How to combine this shape with the previous ones. The first shape should have no combine attribute.
The possible combine modes are:
- or - Add this shape to the previous ones (logical or)
- and - Take the overlapping area of this shape and the previous ones (logical and)
- xor - Take the area covered by this shape, or the other shape, but not overlapping areas (logical xor)
- diff - Subtract this shape from the previous ones
可用的形狀為:
- rectangle - 一個長方形
- ellipse - 一個橢圓形
- roundRect - A rectangle with rounded edges. Shapes of this type need to have an extra attribute named size with two integer parameters representing the width and height of the curves, for example size="16,20"