Skinning.windowSkins/fr: Difference between revisions
No edit summary |
|||
| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Language|Skinning.windowSkins}} | {{Language|Skinning.windowSkins}} | ||
{{Updated| | {{Updated|04 mai 2014|2.7.x.0}} | ||
=<windowSkins>= | =<windowSkins>= | ||
| Line 28: | Line 28: | ||
{| border="0" cellspacing="0" cellpadding="5" | {| border="0" cellspacing="0" cellpadding="5" | ||
|- style="background-color:#FFFFC0" | |- style="background-color:#FFFFC0" | ||
|''' | |'''Élément''' | ||
|'''Description''' | |'''Description''' | ||
|- | |- | ||
|<target> | |[[Skinning.windowSkins/fr#<target>|<target>]] | ||
| | |Applique un thème à une fenêtre spécifique ou à une famille de fenêtres. | ||
|- | |- | ||
|<image> | |[[Skinning.windowSkins/fr#<image>|<image>]] | ||
| | |Charge une image bitmap à utiliser dans le thème. | ||
|- | |- | ||
|<parts> | |[[Skinning.windowSkins/fr#<parts>|<parts>]] | ||
| | |Définit les parties de l'image source à utiliser pour ''peindre'' la fenêtre. | ||
|- | |- | ||
| | |[[Skinning.windowSkins/fr#<anchors>|<anchors>]] | ||
| | |Définit les zones de la fenêtre qui ont une signification particulière, tels que les boutons. | ||
|- | |- | ||
| | |[[Skinning.windowSkins/fr#<caption>|<caption>]] | ||
| | |Définit la façon dont le texte de la légende doit être <del>peint</del> écrit. | ||
|- | |- | ||
|<region> | |[[Skinning.windowSkins/fr#<region>|<region>]] | ||
| | |Génère de région non rectangulaire pour la fenêtre. | ||
|- | |||
|} | |||
</center> | |||
==<target>== | |||
L'élément '''<target>''' spécifie à quelle fenêtre doit être appliqué ce thème. On peut avoir plus d'un élément <target> dans un thème et appliquer un thème à plus d'une fenêtre. | |||
L'élément '''<target>''' possède un attribut <strong>''name''</strong>. Cet attribut est le nom d'une fenêtre de Shareaza ou "<em>base class</em>". | |||
Ci-dessous une liste d'exemples d'éléments '''<target names="***">''' : | |||
<center> | |||
{| border="0" cellspacing="0" cellpadding="5" | |||
|- style="background-color:#FFFFC0" | |||
|'''Objectif (Fenêtre)''' | |||
|'''Description''' | |||
|- | |||
|CMainWnd | |||
|La fenêtre principale. | |||
|- | |||
|CChildWnd | |||
|N'importe quelle fenêtre enfant <ins>En mode fenêtré</ins>. | |||
|- | |||
|CChildWnd.Panel | |||
|N'importe quelle fenêtre enfant <ins>en mode tabulé</ins>. | |||
|- | |||
|CSearchWnd | |||
|La fenêtre Recherche seulement, <ins>En mode fenêtré</ins>. | |||
|- | |||
|CSearchWnd.Panel | |||
|La fenêtre Recherche seulement, <ins>en mode tabulé</ins>. | |||
|- | |||
|CBaseMatchWnd | |||
|Les fenêtres : Recherche, Moniteur de hits, Parcourir hôte. <ins>En mode fenêtré</ins>. | |||
|- | |||
|CHostCacheWnd | |||
|La fenêtre Cache d'hôtes | |||
|- | |||
|CDialog | |||
|Toutes les boites de dialogue dans Shareaza | |||
|- | |||
|CAboutDlg | |||
|La boite de dialogue "A propos de Shareaza" | |||
|- | |||
|CSettingsSheet | |||
|Les réglages de Shareaza | |||
|- | |||
|CDownloadMonitorDlg | |||
|Le moniteur de téléchargements | |||
|} | |||
{{Note||Tout panneau dans Shareaza peut être thématisé de cette façon (par exemple CHomeWnd.Panel ou CmediaWnd.Panel).}} | |||
</center> | |||
==<image>== | |||
La balise '''<image>''' demande le chargement d'une image pour former une partie du thème. Le nom du fichier bitmap est indiqué dans un attribut '''path''' ('''chemin''' en français). Actuellement deux types d'attribut <image> sont pris en charge, le plus utilisé est '''<image path="'''UneImageQuelleConque'''.bmp"/>'''. | |||
Le formulaire charge l'image spécifiée et l'utilise pour <del>peindre</del> afficher le thème. L'ensemble des parties de la fenêtre, sont chargés à partir de l'image. | |||
L'autre type d'attribut est bien moins utilisé : <image path="Background.bmp" type="watermark"/> | |||
L'image est ''appelée'' comme l'est une image de fond pour une boite de dialogue. Ce qui est supporté seulement pour les boites de dialogues | |||
==<parts>== | |||
L'élément '''<parts>''' contient une liste de zones (ou «parties») de l'image source qui doit être utilisé pour <del>peindre</del> habiller la fenêtre. Les fenêtres sont divisés en plusieurs parties, chaque partie porte un nom (TopLeft (HautGauche)par exemple). Shareaza habille la fenêtre en tirant partie de l'image du thème sur chacune des zones de la fenêtre. | |||
Chaque partie de la fenêtre porte un nom ("[[Skinning.windowSkins/fr#<target>|name="..."]]) ainsi qu'un second paramètre que l'on appelle '''rect''', pour "''rectangle''". Le nom indique quelle région de la fenêtre où il sera affiché et le "rect" indique le rectangle exacte de l'image qui doit être utilisé dans le format '''x, y, longueur, largeur'''. | |||
Par exemple : | |||
<parts> | |||
<part name="TopLeft" rect="0,0,32,20"/> | |||
<part name="Top" rect="32,0,64,20"/> | |||
<part name="TopRight" rect="96,0,32,20"/> | |||
</parts> | |||
{{Note|#FF9999|<ins>Petite explication de l'utilisation de '''rect'''</ins> : <br/> | |||
Un rectangle est une forme à quatre côtés où chaque angle est à 90°. Par défaut, les deux premiers paramètres définissent l'emplacement du coin supérieur gauche, le troisième définit la largeur et la quatrième définit la hauteur. }} | |||
Les noms de parties suivantes peuvent être inclus dans un thème : | |||
<center> | |||
{| border="0" cellspacing="0" cellpadding="5" | |||
|- style="background-color:#FFFFC0" | |||
|'''Parties (Fenêtre)''' | |||
|'''Description''' | |||
|- | |||
|TopLeft | |||
|Le coin haut-gauche de la fenêtre | |||
|- | |||
|Top | |||
|La bordure haut-centre de la fenêtre '''(taille variable)''' | |||
|- | |||
|TopRight | |||
|Le coin haut-droit de la fenêtre | |||
|- | |||
|LeftTop | |||
|La région entre haut-gauche et gauche | |||
|- | |||
|Left | |||
|La région gauche de la fenêtre '''(taille variable)''' | |||
|- | |||
|LeftBottom | |||
|La région entre Left et BottomLeft | |||
|- | |||
|RightTop | |||
|La région entre TopRight et Right | |||
|- | |||
|Right | |||
|Le coin droit de la fenêtre '''(taille variable)''' | |||
|- | |||
|RightBottom | |||
|La région entre Right et BottomRight | |||
|- | |||
|BottomLeft | |||
|Le coin bas-gauche de la fenêtre | |||
|- | |||
|Bottom | |||
|Le bordure du bas-centre de la fenêtre (taille variable) | |||
|- | |||
|BottomRight | |||
|Le coin bas-droit de la fenêtre | |||
|- | |||
|System | |||
|L'élément menu système dans les conditions normales, hover et appuyer | |||
|- | |||
|SystemHover | |||
| | |||
|- | |||
|SystemDown | |||
| | |||
|- | |||
|Minimise | |||
|le bouton minimise dans les conditions normales, hover et appuyer | |||
|- | |||
|MinimiseHover | |||
| | |||
|- | |||
|MinimiseDown | |||
| | |||
|- | |||
|Maximise | |||
|Le bouton maximise dans les conditions normales, hover et appuyer | |||
|- | |||
|MaximiseHover | |||
| | |||
|- | |||
|MaximiseDown | |||
| | |||
|- | |||
|Close | |||
|Le bouton close (fermer) dans les conditions normales, hover et appuyer | |||
|- | |||
|CloseHover | |||
| | |||
|- | |||
|CloseDown | |||
| | |||
|} | |||
<br/><br/> | |||
Les trois partie ci-dessous possèdent des conditions inactives : | |||
{| border="1" cellspacing="-1" cellpadding="5" | |||
|- style="background-color:#FFFFC0" | |||
|'''Parties''' | |||
|'''Description''' | |||
|- | |||
|TopLeftIA | |||
|Le coin haut-gauche de la fenêtre | |||
|- | |||
|TopIA | |||
|La bordure haut-centre de la fenêtre (taille variable) | |||
|- | |||
|TopRightIA | |||
|Le coin haut-droit de la fenêtre | |||
|}</center> | |}</center> | ||
<br/><br/> | |||
[[image:WindowSkin parts.png|450px|center]] | |||
Les quatre angle sont toujours habillés exactement comme ils apparaissent dans l'image source. Les quatre parties de bord sont disposées en mosaïque pour remplir tout l'espace nécessaire. Toutes les pièces sont optionnel et ne seront pas personnalisées elles ne sont pas trouvées dans le fichier XML. | |||
Pour les quatre parties à taille variable, la mosaïque est la méthode de remplissage par défaut. Une seconde méthode peut être utilisée, qui consiste à étendre l'image source afin qu'elle occupe tout l'espace. Pour utiliser cette méthode, inclure '''mode="stretch"''' dans l'élément <part>, comme indiqué dans l'exemple ci-dessous : | |||
<parts> | |||
<part name="TopLeft" rect="0,0,32,20"/> | |||
<part name="TopLeftIA" rect="0,0,32,20"/> | |||
<part name="Top" rect="32,0,64,20" mode="stretch"/> | |||
<part name="TopIA" rect="32,0,64,20" mode="stretch"/> | |||
<part name="TopRight" rect="96,0,32,20"/> | |||
<part name="TopRightIA" rect="96,0,32,20"/> | |||
</parts> | |||
Comme vu plus haut, toutes les parties des fenêtres peuvent être modifiées. Ci dessous prenons l'exemple de la fenêtre du lecteur multimédia, juste au dessus du panneau de visualisation se trouve un bandeau qui indique le nom de la fenêtre, ainsi qu'un bouton "<ins>Close</ins>". | |||
<image path="WindowPanel.bmp"/> | |||
<target window="CMediaWnd.Panel"/> | |||
<parts> | |||
<part name="TopLeft" rect="1,23,129,21"/> | |||
<part name="Top" rect="130,23,10,21"/> | |||
<part name="TopRight" rect="0,45,64,21"/> | |||
<part name="CloseHover" rect="64,45,61,21"/> | |||
<part name="CloseDown" rect="128,45,61,21"/> | |||
</parts> | |||
Le bouton "Close" est maintenu en place par un ancrage... | |||
==<anchors>== | |||
Les ancres sont utilisés pour placer des parties importantes d'une fenêtre, comme par exemple les boutons "minimiser, maximiser et fermeture" que l'on trouve en haut à droite de toutes fenêtres de programme. | |||
Shareaza a besoin de connaître les positions exacte de ces endroits, pour que les commandes de l'utilisateur soient correctement exécutées. | |||
Par exemple : | |||
<anchors> | |||
<anchor name="System" rect="4,4,18,18"/> | |||
<anchor name="Close" rect="-21,4,17,17"/> | |||
<anchor name="Maximise" rect="-40,4,17,17"/> | |||
<anchor name="Minimise" rect="-59,4,17,17"/> | |||
</anchors> | |||
Ici les '''rects''' dans l'élément '''<anchor>''' sont des positions sur la fenêtre et non pas des positions dans un fichier image. Que les fenêtres peuvent être de n'importe quelle taille, de fait, nous avons besoin d'une méthode pour spécifier des rectangles relatifs à n'importe quel coin de la fenêtre, et non pas seulement indiquer "le coin en haut à gauche". | |||
Les coordonnées peuvent être positive ou négative. | |||
Les coordonnées positives sont relatives au coin en haut à gauche, les coordonnées négatives sont relatives au coin en bas à droite. Donc, dans notre exemple, une coordonnée X est de "-21", cela veut dire 21 pixels de la marge droite, et une coordonnée X de "4" veut dire 4 pixels de la marge gauche. Les rectangles sont spécifiés dans utilisé dans le '''format x, y, longueur, hauteur''' (et pas largeur comme pour les images). | |||
"Anchors" et "parts" travaillent ensemble pour faire une fenêtre. Par exemple, les parties "MinimiseHover" et "MinimiseDown" seront habillé par l'ancre "Minimise". | |||
les ancres suivants sont possible : | |||
<center> | |||
{| border="0" cellspacing="0" cellpadding="5" | |||
|- style="background-color:#FFFFC0" | |||
|'''Ancres''' | |||
|'''Description''' | |||
|- | |||
|Icon | |||
|Région de 16X16 pixels pour afficher l'icône de la fenêtre | |||
|- | |||
|System | |||
|Région cliquable permettant l'affichage d'un menu popup système | |||
|- | |||
|Minimise | |||
|Le bouton minimise (minimiser) | |||
|- | |||
|Maximise | |||
|Le bouton maximise (maximiser) | |||
|- | |||
|Close | |||
|Le bouton close (fermer) | |||
|}</center> | |||
==<caption>== | |||
L'élément '''<caption>''' définit comment le texte légende de la fenêtre doit être affichée. Si aucun élément de légende n'est présent, aucun texte ne sera affichée. | |||
Voici un exemple d'élément légende: | |||
<caption | |||
rect="25,2,-69,22" | |||
fontFace="Tahoma" fontSize="11" | |||
colour="FFFFFF" inactiveColour="273C47"/> | |||
Les attributs suivants peuvent être présents sur un élément de légende : | |||
{| border="0" cellspacing="0" cellpadding="5" | |||
|- style="background-color:#FFFFC0" | |||
|'''Attributs''' | |||
|'''Description''' | |||
|- | |||
|'''rect''' | |||
|Le rectangle occupé par une légende. Les coordonnées sont absolues, mesuré du quadrant haut gauche, x1,y1,x2,y2, et les coordonnées négatives sont relatives au marge bas droite de la fenêtre. Ce système permet qu'une légende peut changer avec la taille du fenêtre. | |||
|- | |||
|'''fontFace''' | |||
|Indique le nom de la police d'écriture, si elle est différente de la police par défaut de Windows pour les boîtes légende. | |||
|- | |||
|'''fontSize''' | |||
|Indique la taille de la police, en points ou en pixels. Si une taille est spécifiée, "face name" doit aussi être spécifié | |||
|- | |||
|'''fontWeight''' | |||
|L'épaisseur de la police, doit être renseignée soit par un nombre entier compris entre 1 et 1000 ou soit par un mot clé comme "simple" ou "bold" (gras). | |||
|- | |||
|'''colour''' | |||
|Couleur a utiliser pour le texte de la légende quand la fenêtre est active. | |||
|- | |||
|'''inactiveColour''' | |||
|Couleur a utiliser pour le texte de la légende quand la fenêtre est inactive. | |||
|- | |||
|'''OutlineColour''' | |||
|Couleur de la bordure d'un pixel autour du texte de la légende. | |||
|- | |||
|'''ShadowColour''' | |||
|Couleur de l'ombre autour du texte de la légende. | |||
|- | |||
|'''fill''' | |||
|Couleur qui sera utilisé pour afficher le rectangle de la légende avant que le texte ne soit affiché. Si rien n'est spécifié, le rectangle n'est pas coloré. | |||
|- | |||
|'''caps''' | |||
|Si c'est activé, les textes des légendes seront écrits avec des lettres majuscules. | |||
|} | |||
==<region>== | |||
L'élément '''<région>''' est utilisé pour construire une région ''non-rectangulaire'' d'une fenêtre, pour créer un aspect visuel impressionnant. Si cet élément n'est pas présent, Shareaza construira une région une zone rectangulaire standard. | |||
L'élément région se compose d'un ou plusieurs éléments '''<shape>''' (forme). Chacun de ces éléments représentant une forme primitive, qui peuvent être combinés ensemble en effectuant des opérations sur les ensembles pour construire une forme finale complexe. | |||
Voici un exemple : | |||
<region> | |||
<shape type="rectangle" rect="9,25,-11,-1"/> | |||
<shape type="roundRect" rect="0,0,-1,26" size="16,25" combine="or"/> | |||
</region> | |||
Chaque forme consécutive est combiné afin former la forme finale. | |||
===Chaque forme contient :=== | |||
{| border="0" cellspacing="0" cellpadding="5" | |||
|- style="background-color:#FFFFC0" | |||
|'''forme''' | |||
|'''Description''' | |||
|- | |||
|type | |||
|Le type de forme (expliqué ci-dessous) | |||
|- | |||
|rect | |||
|Le rectangle qui forme la bordure de cette forme, dans la forme x1,y1,x2,y2. Les nombres négatifs sont en relation avec le bord droit ou le bas de la fenêtre, donc "0,0,-1,-1" va couvrir la fenêtre entière. | |||
|- | |||
|combine | |||
|Comment combiner cette forme avec la précédente. La première forme ne doit avoir d'attribut "combine". | |||
|} | |||
===Les méthodes de composition sont :=== | |||
{| border="0" cellspacing="0" cellpadding="5" | |||
|- style="background-color:#FFFFC0" | |||
|'''Méthode''' | |||
|'''Description''' | |||
|- | |||
|or | |||
|Ajouter cette forme aux précédents ("OR") | |||
|- | |||
|and | |||
|Prendre la zone de chevauchement de cette forme et les précédents ("AND") | |||
|- | |||
|xor | |||
|Prendre la zone couverte par cette forme ou l'autre, mais pas les zones de chevauchement("XOR") | |||
|- | |||
|diff | |||
|Soustraire cette forme des précédentes | |||
|} | |||
===Les types de formes possibles sont: :=== | |||
{| border="0" cellspacing="0" cellpadding="5" | |||
|- style="background-color:#FFFFC0" | |||
|'''Type''' | |||
|'''Description''' | |||
|- | |||
|rectangle | |||
|Un rectangle | |||
|- | |||
|ellipse | |||
|Une ellipse | |||
|- | |||
|roundRect | |||
|Un rectangle aux coins arrondis. Les formes de ce type doivent avoir un attribut de plus : '''size''' avec deux paramètres qui représentent la longueur et la hauteur des courbes, par exemple size="16,20" | |||
|} | |||
{{Nav2Fr|Skinning tutorial/fr}} | |||
Latest revision as of 20:28, 8 May 2014
|
|
English • Deutsch • Español • Français • עברית • Italiano • Nederlands • Polski • Português • Русский • 中文(繁體) | e |
|
|
This page has been updated on 04 mai 2014 for the release of Shareaza v2.7.x.0. | e |
<windowSkins>
L'élément <windowSkins> est l'élément le plus puissant disponible. Il permet de personnaliser l'apparence de n'importe quelle fenêtre de Shareaza. Elle affecte les frontières extérieures que vous voyez dans une peau de Shareaza, ainsi que les bordures extérieures de la fenêtre principale. Les thèmes de fenêtre sont contrôlés par les éléments <windowSkins>. Chaque thème possède une foule d'éléments qui contrôlent des aspects différents de l'apparence d'une fenêtre.
Ci-dessous un petit exemple :
<?xml version="1.0" encoding="UTF-8"?> <skin xmlns="http://shareaza.sourceforge.net/schemas/Skin.xsd" version="1.0"> <manifest name="Mon Thème windowSkin" author="Moi" type="Skin"/> <windowSkins> <windowSkin> <target name="CMainWnd"/> <image path="MySkin.bmp"/> <parts> <part name="Top" rect="0,0,64,20"/> </parts> </windowSkin> </windowSkins> </skin>
Les Éléments
Il existe quelques éléments qui peuvent être inclus dans un thème, voici leur description :
| Élément | Description |
| <target> | Applique un thème à une fenêtre spécifique ou à une famille de fenêtres. |
| <image> | Charge une image bitmap à utiliser dans le thème. |
| <parts> | Définit les parties de l'image source à utiliser pour peindre la fenêtre. |
| <anchors> | Définit les zones de la fenêtre qui ont une signification particulière, tels que les boutons. |
| <caption> | Définit la façon dont le texte de la légende doit être |
| <region> | Génère de région non rectangulaire pour la fenêtre. |
<target>
L'élément <target> spécifie à quelle fenêtre doit être appliqué ce thème. On peut avoir plus d'un élément <target> dans un thème et appliquer un thème à plus d'une fenêtre.
L'élément <target> possède un attribut name. Cet attribut est le nom d'une fenêtre de Shareaza ou "base class". Ci-dessous une liste d'exemples d'éléments <target names="***"> :
| Objectif (Fenêtre) | Description |
| CMainWnd | La fenêtre principale. |
| CChildWnd | N'importe quelle fenêtre enfant En mode fenêtré. |
| CChildWnd.Panel | N'importe quelle fenêtre enfant en mode tabulé. |
| CSearchWnd | La fenêtre Recherche seulement, En mode fenêtré. |
| CSearchWnd.Panel | La fenêtre Recherche seulement, en mode tabulé. |
| CBaseMatchWnd | Les fenêtres : Recherche, Moniteur de hits, Parcourir hôte. En mode fenêtré. |
| CHostCacheWnd | La fenêtre Cache d'hôtes |
| CDialog | Toutes les boites de dialogue dans Shareaza |
| CAboutDlg | La boite de dialogue "A propos de Shareaza" |
| CSettingsSheet | Les réglages de Shareaza |
| CDownloadMonitorDlg | Le moniteur de téléchargements |
Tout panneau dans Shareaza peut être thématisé de cette façon (par exemple CHomeWnd.Panel ou CmediaWnd.Panel).
<image>
La balise <image> demande le chargement d'une image pour former une partie du thème. Le nom du fichier bitmap est indiqué dans un attribut path (chemin en français). Actuellement deux types d'attribut <image> sont pris en charge, le plus utilisé est <image path="UneImageQuelleConque.bmp"/>.
Le formulaire charge l'image spécifiée et l'utilise pour peindre afficher le thème. L'ensemble des parties de la fenêtre, sont chargés à partir de l'image.
L'autre type d'attribut est bien moins utilisé : <image path="Background.bmp" type="watermark"/> L'image est appelée comme l'est une image de fond pour une boite de dialogue. Ce qui est supporté seulement pour les boites de dialogues
<parts>
L'élément <parts> contient une liste de zones (ou «parties») de l'image source qui doit être utilisé pour peindre habiller la fenêtre. Les fenêtres sont divisés en plusieurs parties, chaque partie porte un nom (TopLeft (HautGauche)par exemple). Shareaza habille la fenêtre en tirant partie de l'image du thème sur chacune des zones de la fenêtre.
Chaque partie de la fenêtre porte un nom ("name="...") ainsi qu'un second paramètre que l'on appelle rect, pour "rectangle". Le nom indique quelle région de la fenêtre où il sera affiché et le "rect" indique le rectangle exacte de l'image qui doit être utilisé dans le format x, y, longueur, largeur.
Par exemple :
<parts> <part name="TopLeft" rect="0,0,32,20"/> <part name="Top" rect="32,0,64,20"/> <part name="TopRight" rect="96,0,32,20"/> </parts>
Petite explication de l'utilisation de rect :
Un rectangle est une forme à quatre côtés où chaque angle est à 90°. Par défaut, les deux premiers paramètres définissent l'emplacement du coin supérieur gauche, le troisième définit la largeur et la quatrième définit la hauteur.
Les noms de parties suivantes peuvent être inclus dans un thème :
| Parties (Fenêtre) | Description |
| TopLeft | Le coin haut-gauche de la fenêtre |
| Top | La bordure haut-centre de la fenêtre (taille variable) |
| TopRight | Le coin haut-droit de la fenêtre |
| LeftTop | La région entre haut-gauche et gauche |
| Left | La région gauche de la fenêtre (taille variable) |
| LeftBottom | La région entre Left et BottomLeft |
| RightTop | La région entre TopRight et Right |
| Right | Le coin droit de la fenêtre (taille variable) |
| RightBottom | La région entre Right et BottomRight |
| BottomLeft | Le coin bas-gauche de la fenêtre |
| Bottom | Le bordure du bas-centre de la fenêtre (taille variable) |
| BottomRight | Le coin bas-droit de la fenêtre |
| System | L'élément menu système dans les conditions normales, hover et appuyer |
| SystemHover | |
| SystemDown | |
| Minimise | le bouton minimise dans les conditions normales, hover et appuyer |
| MinimiseHover | |
| MinimiseDown | |
| Maximise | Le bouton maximise dans les conditions normales, hover et appuyer |
| MaximiseHover | |
| MaximiseDown | |
| Close | Le bouton close (fermer) dans les conditions normales, hover et appuyer |
| CloseHover | |
| CloseDown |
Les trois partie ci-dessous possèdent des conditions inactives :
| Parties | Description |
| TopLeftIA | Le coin haut-gauche de la fenêtre |
| TopIA | La bordure haut-centre de la fenêtre (taille variable) |
| TopRightIA | Le coin haut-droit de la fenêtre |

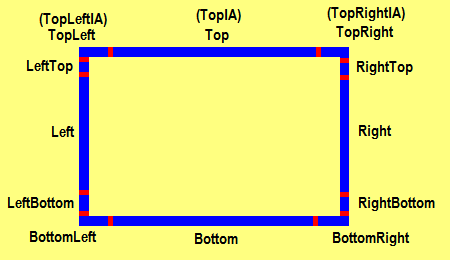
Les quatre angle sont toujours habillés exactement comme ils apparaissent dans l'image source. Les quatre parties de bord sont disposées en mosaïque pour remplir tout l'espace nécessaire. Toutes les pièces sont optionnel et ne seront pas personnalisées elles ne sont pas trouvées dans le fichier XML.
Pour les quatre parties à taille variable, la mosaïque est la méthode de remplissage par défaut. Une seconde méthode peut être utilisée, qui consiste à étendre l'image source afin qu'elle occupe tout l'espace. Pour utiliser cette méthode, inclure mode="stretch" dans l'élément <part>, comme indiqué dans l'exemple ci-dessous :
<parts> <part name="TopLeft" rect="0,0,32,20"/> <part name="TopLeftIA" rect="0,0,32,20"/> <part name="Top" rect="32,0,64,20" mode="stretch"/> <part name="TopIA" rect="32,0,64,20" mode="stretch"/> <part name="TopRight" rect="96,0,32,20"/> <part name="TopRightIA" rect="96,0,32,20"/> </parts>
Comme vu plus haut, toutes les parties des fenêtres peuvent être modifiées. Ci dessous prenons l'exemple de la fenêtre du lecteur multimédia, juste au dessus du panneau de visualisation se trouve un bandeau qui indique le nom de la fenêtre, ainsi qu'un bouton "Close".
<image path="WindowPanel.bmp"/>
<target window="CMediaWnd.Panel"/>
<parts>
<part name="TopLeft" rect="1,23,129,21"/>
<part name="Top" rect="130,23,10,21"/>
<part name="TopRight" rect="0,45,64,21"/>
<part name="CloseHover" rect="64,45,61,21"/>
<part name="CloseDown" rect="128,45,61,21"/>
</parts>
Le bouton "Close" est maintenu en place par un ancrage...
<anchors>
Les ancres sont utilisés pour placer des parties importantes d'une fenêtre, comme par exemple les boutons "minimiser, maximiser et fermeture" que l'on trouve en haut à droite de toutes fenêtres de programme. Shareaza a besoin de connaître les positions exacte de ces endroits, pour que les commandes de l'utilisateur soient correctement exécutées. Par exemple :
<anchors> <anchor name="System" rect="4,4,18,18"/> <anchor name="Close" rect="-21,4,17,17"/> <anchor name="Maximise" rect="-40,4,17,17"/> <anchor name="Minimise" rect="-59,4,17,17"/> </anchors>
Ici les rects dans l'élément <anchor> sont des positions sur la fenêtre et non pas des positions dans un fichier image. Que les fenêtres peuvent être de n'importe quelle taille, de fait, nous avons besoin d'une méthode pour spécifier des rectangles relatifs à n'importe quel coin de la fenêtre, et non pas seulement indiquer "le coin en haut à gauche".
Les coordonnées peuvent être positive ou négative. Les coordonnées positives sont relatives au coin en haut à gauche, les coordonnées négatives sont relatives au coin en bas à droite. Donc, dans notre exemple, une coordonnée X est de "-21", cela veut dire 21 pixels de la marge droite, et une coordonnée X de "4" veut dire 4 pixels de la marge gauche. Les rectangles sont spécifiés dans utilisé dans le format x, y, longueur, hauteur (et pas largeur comme pour les images).
"Anchors" et "parts" travaillent ensemble pour faire une fenêtre. Par exemple, les parties "MinimiseHover" et "MinimiseDown" seront habillé par l'ancre "Minimise".
les ancres suivants sont possible :
| Ancres | Description |
| Icon | Région de 16X16 pixels pour afficher l'icône de la fenêtre |
| System | Région cliquable permettant l'affichage d'un menu popup système |
| Minimise | Le bouton minimise (minimiser) |
| Maximise | Le bouton maximise (maximiser) |
| Close | Le bouton close (fermer) |
<caption>
L'élément <caption> définit comment le texte légende de la fenêtre doit être affichée. Si aucun élément de légende n'est présent, aucun texte ne sera affichée. Voici un exemple d'élément légende:
Les attributs suivants peuvent être présents sur un élément de légende :
| Attributs | Description |
| rect | Le rectangle occupé par une légende. Les coordonnées sont absolues, mesuré du quadrant haut gauche, x1,y1,x2,y2, et les coordonnées négatives sont relatives au marge bas droite de la fenêtre. Ce système permet qu'une légende peut changer avec la taille du fenêtre. |
| fontFace | Indique le nom de la police d'écriture, si elle est différente de la police par défaut de Windows pour les boîtes légende. |
| fontSize | Indique la taille de la police, en points ou en pixels. Si une taille est spécifiée, "face name" doit aussi être spécifié |
| fontWeight | L'épaisseur de la police, doit être renseignée soit par un nombre entier compris entre 1 et 1000 ou soit par un mot clé comme "simple" ou "bold" (gras). |
| colour | Couleur a utiliser pour le texte de la légende quand la fenêtre est active. |
| inactiveColour | Couleur a utiliser pour le texte de la légende quand la fenêtre est inactive. |
| OutlineColour | Couleur de la bordure d'un pixel autour du texte de la légende. |
| ShadowColour | Couleur de l'ombre autour du texte de la légende. |
| fill | Couleur qui sera utilisé pour afficher le rectangle de la légende avant que le texte ne soit affiché. Si rien n'est spécifié, le rectangle n'est pas coloré. |
| caps | Si c'est activé, les textes des légendes seront écrits avec des lettres majuscules. |
<region>
L'élément <région> est utilisé pour construire une région non-rectangulaire d'une fenêtre, pour créer un aspect visuel impressionnant. Si cet élément n'est pas présent, Shareaza construira une région une zone rectangulaire standard.
L'élément région se compose d'un ou plusieurs éléments <shape> (forme). Chacun de ces éléments représentant une forme primitive, qui peuvent être combinés ensemble en effectuant des opérations sur les ensembles pour construire une forme finale complexe.
Voici un exemple :
<region> <shape type="rectangle" rect="9,25,-11,-1"/> <shape type="roundRect" rect="0,0,-1,26" size="16,25" combine="or"/> </region>
Chaque forme consécutive est combiné afin former la forme finale.
Chaque forme contient :
| forme | Description |
| type | Le type de forme (expliqué ci-dessous) |
| rect | Le rectangle qui forme la bordure de cette forme, dans la forme x1,y1,x2,y2. Les nombres négatifs sont en relation avec le bord droit ou le bas de la fenêtre, donc "0,0,-1,-1" va couvrir la fenêtre entière. |
| combine | Comment combiner cette forme avec la précédente. La première forme ne doit avoir d'attribut "combine". |
Les méthodes de composition sont :
| Méthode | Description |
| or | Ajouter cette forme aux précédents ("OR") |
| and | Prendre la zone de chevauchement de cette forme et les précédents ("AND") |
| xor | Prendre la zone couverte par cette forme ou l'autre, mais pas les zones de chevauchement("XOR") |
| diff | Soustraire cette forme des précédentes |
Les types de formes possibles sont: :
| Type | Description |
| rectangle | Un rectangle |
| ellipse | Une ellipse |
| roundRect | Un rectangle aux coins arrondis. Les formes de ce type doivent avoir un attribut de plus : size avec deux paramètres qui représentent la longueur et la hauteur des courbes, par exemple size="16,20" |
Navigation: Page d'accueil > Skinning tutorial/fr > Skinning.windowSkins/fr