Skinning.windowSkins/fr: Difference between revisions
mNo edit summary |
No edit summary |
||
| Line 111: | Line 111: | ||
L'élément '''<parts>''' contient une liste de zones (ou «parties») de l'image source qui doit être utilisé pour <del>peindre</del> habiller la fenêtre. Les fenêtres sont divisés en plusieurs parties, chaque partie porte un nom (TopLeft (HautGauche)par exemple). Shareaza habille la fenêtre en tirant partie de l'image du thème sur chacune des zones de la fenêtre. | L'élément '''<parts>''' contient une liste de zones (ou «parties») de l'image source qui doit être utilisé pour <del>peindre</del> habiller la fenêtre. Les fenêtres sont divisés en plusieurs parties, chaque partie porte un nom (TopLeft (HautGauche)par exemple). Shareaza habille la fenêtre en tirant partie de l'image du thème sur chacune des zones de la fenêtre. | ||
Chaque partie de la fenêtre porte un nom ("[[Skinning.windowSkins/fr#<target>|name="..."]]) ainsi qu'un second paramètre que l'on appelle '''rect''', pour "''rectangle''". Le nom indique quelle région de la fenêtre où il sera affiché et le "rect" indique le rectangle exacte de l'image qui doit être utilisé dans le format x, y, longueur, largeur. | Chaque partie de la fenêtre porte un nom ("[[Skinning.windowSkins/fr#<target>|name="..."]]) ainsi qu'un second paramètre que l'on appelle '''rect''', pour "''rectangle''". Le nom indique quelle région de la fenêtre où il sera affiché et le "rect" indique le rectangle exacte de l'image qui doit être utilisé dans le format '''x, y, longueur, largeur'''. | ||
Par exemple : | Par exemple : | ||
| Line 134: | Line 134: | ||
|- | |- | ||
|Top | |Top | ||
|La bordure haut-centre de la fenêtre (taille variable) | |La bordure haut-centre de la fenêtre '''(taille variable)''' | ||
|- | |- | ||
|TopRight | |TopRight | ||
| Line 143: | Line 143: | ||
|- | |- | ||
|Left | |Left | ||
|La région gauche de la fenêtre (taille variable) | |La région gauche de la fenêtre '''(taille variable)''' | ||
|- | |- | ||
|LeftBottom | |LeftBottom | ||
| Line 152: | Line 152: | ||
|- | |- | ||
|Right | |Right | ||
|Le coin droit de la fenêtre (taille variable) | |Le coin droit de la fenêtre '''(taille variable)''' | ||
|- | |- | ||
|RightBottom | |RightBottom | ||
| Line 202: | Line 202: | ||
| | | | ||
|} | |} | ||
<br/><br/> | |||
Les trois partie ci-dessous possèdent des conditions inactives : | |||
{| border="1" cellspacing="-1" cellpadding="5" | |||
|- style="background-color:#FFFFC0" | |||
|'''Parties''' | |||
|'''Description''' | |||
|- | |||
|TopLeftIA | |||
|Le coin haut-gauche de la fenêtre | |||
|- | |||
|TopIA | |||
|La bordure haut-centre de la fenêtre (taille variable) | |||
|- | |||
|TopRightIA | |||
|Le coin haut-droit de la fenêtre | |||
|}</center> | |||
<br/><br/> | |||
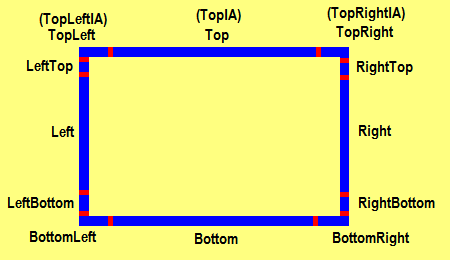
[[image:WindowSkin parts.png|450px|center]] | |||
Les quatre angle sont toujours habillés exactement comme ils apparaissent dans l'image source. Les quatre parties de bord sont disposées en mosaïque pour remplir tout l'espace nécessaire. Toutes les pièces sont optionnel et ne seront pas personnalisées elles ne sont pas trouvées dans le fichier XML. | |||
Pour les quatre parties à taille variable, la mosaïque est la méthode de remplissage par défaut. Une seconde méthode peut être utilisée, qui consiste à étendre l'image source afin qu'elle occupe tout l'espace. Pour utiliser cette méthode, inclure '''mode="stretch"''' dans l'élément <part>, comme indiqué dans l'exemple ci-dessous : | |||
<parts> | |||
<part name="TopLeft" rect="0,0,32,20"/> | |||
<part name="TopLeftIA" rect="0,0,32,20"/> | |||
<part name="Top" rect="32,0,64,20" mode="stretch"/> | |||
<part name="TopIA" rect="32,0,64,20" mode="stretch"/> | |||
<part name="TopRight" rect="96,0,32,20"/> | |||
<part name="TopRightIA" rect="96,0,32,20"/> | |||
</parts> | |||
Comme vu plus haut, toutes les parties des fenêtres peuvent être modifiées. Ci dessous prenons l'exemple de la fenêtre du lecteur multimédia, juste au dessus du panneau de visualisation se trouve un bandeau qui indique le nom de la fenêtre, ainsi qu'un bouton fermé. | |||
<image path="WindowPanel.bmp"/> | |||
<target window="CMediaWnd.Panel"/> | |||
<parts> | |||
<part name="TopLeft" rect="1,23,129,21"/> | |||
<part name="Top" rect="130,23,10,21"/> | |||
<part name="TopRight" rect="0,45,64,21"/> | |||
<part name="CloseHover" rect="64,45,61,21"/> | |||
<part name="CloseDown" rect="128,45,61,21"/> | |||
</parts> | |||
Revision as of 10:10, 4 May 2014
|
|
English • Deutsch • Español • Français • עברית • Italiano • Nederlands • Polski • Português • Русский • 中文(繁體) | e |
|
|
This page has been updated on 02 mai 2014 for the release of Shareaza v2.7.x.0. | e |
<windowSkins>
L'élément <windowSkins> est l'élément le plus puissant disponible. Il permet de personnaliser l'apparence de n'importe quelle fenêtre de Shareaza. Elle affecte les frontières extérieures que vous voyez dans une peau de Shareaza, ainsi que les bordures extérieures de la fenêtre principale. Les thèmes de fenêtre sont contrôlés par les éléments <windowSkins>. Chaque thème possède une foule d'éléments qui contrôlent des aspects différents de l'apparence d'une fenêtre.
Ci-dessous un petit exemple :
<?xml version="1.0" encoding="UTF-8"?> <skin xmlns="http://shareaza.sourceforge.net/schemas/Skin.xsd" version="1.0"> <manifest name="Mon Thème windowSkin" author="Moi" type="Skin"/> <windowSkins> <windowSkin> <target name="CMainWnd"/> <image path="MySkin.bmp"/> <parts> <part name="Top" rect="0,0,64,20"/> </parts> </windowSkin> </windowSkins> </skin>
Les Éléments
Il existe quelques éléments qui peuvent être inclus dans un thème, voici leur description :
| Élément | Description |
| <target> | Applique un thème à une fenêtre spécifique ou à une famille de fenêtres. |
| <image> | Charge une image bitmap à utiliser dans le thème. |
| <parts> | Définit les parties de l'image source à utiliser pour peindre la fenêtre. |
| <anchors> | Définit les zones de la fenêtre qui ont une signification particulière, tels que les boutons. |
| <caption> | Définit la façon dont le texte de la légende doit être |
| <region> | Génère de région non rectangulaire pour la fenêtre. |
<target>
L'élément <target> spécifie à quelle fenêtre doit être appliqué ce thème. On peut avoir plus d'un élément <target> dans un thème et appliquer un thème à plus d'une fenêtre.
L'élément <target> possède un attribut name. Cet attribut est le nom d'une fenêtre de Shareaza ou "base class". Ci-dessous une liste d'exemples d'éléments <target names="***"> :
| Objectif (Fenêtre) | Description |
| CMainWnd | La fenêtre principale. |
| CChildWnd | N'importe quelle fenêtre enfant En mode fenêtré. |
| CChildWnd.Panel | N'importe quelle fenêtre enfant en mode tabulé. |
| CSearchWnd | La fenêtre Recherche seulement, En mode fenêtré. |
| CSearchWnd.Panel | La fenêtre Recherche seulement, en mode tabulé. |
| CBaseMatchWnd | Les fenêtres : Recherche, Moniteur de hits, Parcourir hôte. En mode fenêtré. |
| CHostCacheWnd | La fenêtre Cache d'hôtes |
| CDialog | Toutes les boites de dialogue dans Shareaza |
| CAboutDlg | La boite de dialogue "A propos de Shareaza" |
| CSettingsSheet | Les réglages de Shareaza |
| CDownloadMonitorDlg | Le moniteur de téléchargements |
Tout panneau dans Shareaza peut être thématisé de cette façon (par exemple CHomeWnd.Panel ou CmediaWnd.Panel).
<image>
La balise <image> demande le chargement d'une image pour former une partie du thème. Le nom du fichier bitmap est indiqué dans un attribut path (chemin en français). Actuellement deux types d'attribut <image> sont pris en charge, le plus utilisé est <image path="UneImageQuelleConque.bmp"/>.
Le formulaire charge l'image spécifiée et l'utilise pour peindre afficher le thème. L'ensemble des parties de la fenêtre, sont chargés à partir de l'image.
L'autre type d'attribut est bien moins utilisé : <image path="Background.bmp" type="watermark"/> L'image est appelée comme l'est une image de fond pour une boite de dialogue. Ce qui est supporté seulement pour les boites de dialogues
<parts>
L'élément <parts> contient une liste de zones (ou «parties») de l'image source qui doit être utilisé pour peindre habiller la fenêtre. Les fenêtres sont divisés en plusieurs parties, chaque partie porte un nom (TopLeft (HautGauche)par exemple). Shareaza habille la fenêtre en tirant partie de l'image du thème sur chacune des zones de la fenêtre.
Chaque partie de la fenêtre porte un nom ("name="...") ainsi qu'un second paramètre que l'on appelle rect, pour "rectangle". Le nom indique quelle région de la fenêtre où il sera affiché et le "rect" indique le rectangle exacte de l'image qui doit être utilisé dans le format x, y, longueur, largeur.
Par exemple :
<parts> <part name="TopLeft" rect="0,0,32,20"/> <part name="Top" rect="32,0,64,20"/> <part name="TopRight" rect="96,0,32,20"/> </parts>
Petite explication de l'utilisation de rect :
Un rectangle est une forme à quatre côtés où chaque angle est à 90°. Par défaut, les deux premiers paramètres définissent l'emplacement du coin supérieur gauche, le troisième définit la largeur et la quatrième définit la hauteur.
Les noms de parties suivantes peuvent être inclus dans un thème :
| Parties (Fenêtre) | Description |
| TopLeft | Le coin haut-gauche de la fenêtre |
| Top | La bordure haut-centre de la fenêtre (taille variable) |
| TopRight | Le coin haut-droit de la fenêtre |
| LeftTop | La région entre haut-gauche et gauche |
| Left | La région gauche de la fenêtre (taille variable) |
| LeftBottom | La région entre Left et BottomLeft |
| RightTop | La région entre TopRight et Right |
| Right | Le coin droit de la fenêtre (taille variable) |
| RightBottom | La région entre Right et BottomRight |
| BottomLeft | Le coin bas-gauche de la fenêtre |
| Bottom | Le bordure du bas-centre de la fenêtre (taille variable) |
| BottomRight | Le coin bas-droit de la fenêtre |
| System | L'élément menu système dans les conditions normales, hover et appuyer |
| SystemHover | |
| SystemDown | |
| Minimise | le bouton minimise dans les conditions normales, hover et appuyer |
| MinimiseHover | |
| MinimiseDown | |
| Maximise | Le bouton maximise dans les conditions normales, hover et appuyer |
| MaximiseHover | |
| MaximiseDown | |
| Close | Le bouton close (fermer) dans les conditions normales, hover et appuyer |
| CloseHover | |
| CloseDown |
Les trois partie ci-dessous possèdent des conditions inactives :
| Parties | Description |
| TopLeftIA | Le coin haut-gauche de la fenêtre |
| TopIA | La bordure haut-centre de la fenêtre (taille variable) |
| TopRightIA | Le coin haut-droit de la fenêtre |

Les quatre angle sont toujours habillés exactement comme ils apparaissent dans l'image source. Les quatre parties de bord sont disposées en mosaïque pour remplir tout l'espace nécessaire. Toutes les pièces sont optionnel et ne seront pas personnalisées elles ne sont pas trouvées dans le fichier XML.
Pour les quatre parties à taille variable, la mosaïque est la méthode de remplissage par défaut. Une seconde méthode peut être utilisée, qui consiste à étendre l'image source afin qu'elle occupe tout l'espace. Pour utiliser cette méthode, inclure mode="stretch" dans l'élément <part>, comme indiqué dans l'exemple ci-dessous :
<parts> <part name="TopLeft" rect="0,0,32,20"/> <part name="TopLeftIA" rect="0,0,32,20"/> <part name="Top" rect="32,0,64,20" mode="stretch"/> <part name="TopIA" rect="32,0,64,20" mode="stretch"/> <part name="TopRight" rect="96,0,32,20"/> <part name="TopRightIA" rect="96,0,32,20"/> </parts>
Comme vu plus haut, toutes les parties des fenêtres peuvent être modifiées. Ci dessous prenons l'exemple de la fenêtre du lecteur multimédia, juste au dessus du panneau de visualisation se trouve un bandeau qui indique le nom de la fenêtre, ainsi qu'un bouton fermé.
<image path="WindowPanel.bmp"/>
<target window="CMediaWnd.Panel"/>
<parts>
<part name="TopLeft" rect="1,23,129,21"/>
<part name="Top" rect="130,23,10,21"/>
<part name="TopRight" rect="0,45,64,21"/>
<part name="CloseHover" rect="64,45,61,21"/>
<part name="CloseDown" rect="128,45,61,21"/>
</parts>