Skinning.windowSkins: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{Languages}} | {{Languages}} | ||
{{Updated|04 | {{Updated|2014.05.04|2.7.x.0}} | ||
=<windowSkins>= | =<windowSkins>= | ||
Revision as of 20:35, 4 May 2014
|
|
[[::Skinning.windowSkins|English]] • [[::Skinning.windowSkins/de|Deutsch]] • [[::Skinning.windowSkins/es|Español]] • [[::Skinning.windowSkins/fr|Français]] • [[::Skinning.windowSkins/he|עברית]] • [[::Skinning.windowSkins/it|Italiano]] • [[::Skinning.windowSkins/nl|Nederlands]] • [[::Skinning.windowSkins/pl|Polski]] • [[::Skinning.windowSkins/pt|Português]] • [[::Skinning.windowSkins/ru|Русский]] • [[::Skinning.windowSkins/zh-hant|中文(繁體)]] | e |
|
|
This page has been updated on 2014.05.04 for the release of Shareaza v2.7.x.0. | e |
<windowSkins>
The <windowSkins> element is the most powerful element available. It allows the appearance of any Shareaza window to be customised. It affects the outer borders you see in a Shareaza skin.
Window skins appear as <windowSkin> elements within the main <windowSkins> element. Each window skin has a number of elements within it to define different aspects of the window's appearance.
Here is a simple example:
<?xml version="1.0" encoding="UTF-8"?> <skin xmlns="http://www.shareaza.com/schemas/Skin.xsd" version="1.0"> <manifest name="My Window Skin" author="Me" type="Skin"/> <windowSkins> <windowSkin> <target name="CMainWnd"/> <image path="MySkin.bmp"/> <parts> <part name="Top" rect="0,0,64,20"/> </parts> </windowSkin> </windowSkins> </skin>
Elements
There are quite a few different elements you can include in a window skin, and each one will be described separately further down this page. Here is an index of the elements:
| Élément | Description |
| <target> | Applies the skin to a specific window or family of windows |
| <image> | Loads a bitmap to use in the skin |
| <parts> | Defines parts (areas) of the source image to be used to paint the window |
| <anchors> | Defines areas of the window which have special meaning, such as buttons |
| <caption> | Sets up how the text-caption should be painted. |
| <region> | Generates a non-rectangular region for the window |
<target>
The <target> element specifies a window to apply this particular window skin to (eg, the download monitor window). There can be more than one <target> element in the skin, thus applying it to more than one window.
The target is entered in a name attribute, and is the name of a Shareaza window or "base class". The following is a list of example target names:
| Objectif (Fenêtre) | Description |
| CMainWnd | The main window |
| CChildWnd | Any floating child window |
| CChildWnd.Panel | Any fixed child window (tabbed mode). |
| CSearchWnd | The search window only, when floating |
| CSearchWnd.Panel | The search window only, when fixed (tabbed mode) |
| CBaseMatchWnd | The search, hit monitor and browse host windows, when floating |
| CHostCacheWnd | The host cache window |
| CDialog | Every dialog in the application |
| CAboutDlg | The about dialog |
| CSettingsSheet | The shareaza settings sheet (NOT a CDialog) |
| CDownloadMonitorDlg | The download monitor |
Any panel within Shareaza can be skinned like this (eg. CHomeWnd.Panel/CmediaWnd.Panel).
<image>
The <image> tag specifies an image to load to form part of the skin. The bitmap filename is specified in a path attribute. There are two types of <image> tag supported currently. The most common and useful type is the following:
<image path="SomeImage.bmp"/>
This form loads the specified image, and uses it to paint the skin. All of the window parts, etc, are loaded from the image. The other less common form is:
<image path="Background.bmp" type="watermark"/>
This tiles the named image as the background for the target dialog, as a watermark. Currently this is only supported in dialogs. <parts>
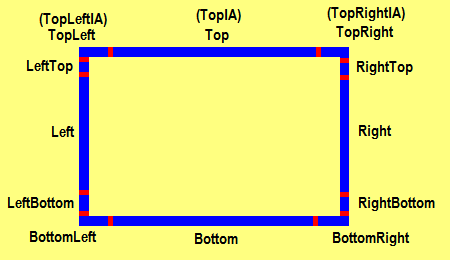
The <parts> element contains a list of areas (or "parts") of the source image which should be used to paint the window. Windows are divided up into several parts, with each part being given a name such as "TopLeft". Shareaza paints the window by drawing parts of the skin image onto each of these window parts.
Each part is given a name and a rect. The name indicates which area of the window it should be drawn in, and the rect specifies the exact rectangle of image to use in x,y,width,height format. For example:
<parts> <part name="TopLeft" rect="0,0,32,20"/> <part name="Top" rect="32,0,64,20"/> <part name="TopRight" rect="96,0,32,20"/> </parts>
The following part names can be included in the skin:
| Part | Description |
| TopLeft | The top-left corner of the window |
| Top | The top-middle edge of the window (variable size) |
| TopRight | The top-right corner of the window |
| LeftTop | The area between TopLeft and Left |
| Left | The left edge of the window (variable size) |
| LeftBottom | The area between Left and BottomLeft |
| RightTop | The area between TopRight and Right |
| Right | The right edge of the window (variable size) |
| RightBottom | The area between Right and BottomRight |
| BottomLeft | The bottom-left corner of the window |
| Bottom | The bottom-middle edge of the window (variable size) |
| BottomRight | The bottom-right corner of the window |
| System | |
| SystemHover | The system menu element in normal, hover and pressed states |
| SystemDown | |
| Minimise | The minimise button in normal, hover and pressed states |
| MinimiseHover | |
| MinimiseDown | |
| Maximise | The maximise button in normal, hover and pressed states |
| MaximiseHover | |
| MaximiseDown | |
| Close | The close button in normal, hover and pressed states |
| CloseHover | |
| CloseDown |
These parts have the following inactive states :
| Parties | Description |
| TopLeftIA | The top-left corner of the window |
| TopIA | The top-middle edge of the window (variable size) |
| TopRightIA | The top-right corner of the window |

The four corner parts are always painted exactly as they appear in the source image. The four edge parts are tiled repeatedly to fill up the space as necessary. All parts are optional, and will not be customised if not found in the XML file.
For the four variable size parts, tiling is the default method of filling up the necessary space on the screen. An alternate method is also available which stretches the source part to fill the target area. To specify this, include mode="stretch" in the <part> element. Inactive and stretched parts would appear as so:
<parts> <part name="TopLeft" rect="0,0,32,20"/> <part name="TopLeftIA" rect="0,0,32,20"/> <part name="Top" rect="32,0,64,20" mode="stretch"/> <part name="TopIA" rect="32,0,64,20" mode="stretch"/> <part name="TopRight" rect="96,0,32,20"/> <part name="TopRightIA" rect="96,0,32,20"/> </parts>
Lastly, as stated earlier, all window-panels can be skinned with parts. For example, in Shareaza Media Player there is a window panel above that states "media" as well as a "close" button. Here is an example of the parts:
<image path="WindowPanel.bmp"/>
<target window="CMediaWnd.Panel"/>
<parts>
<part name="TopLeft" rect="1,23,129,21"/>
<part name="Top" rect="130,23,10,21"/>
<part name="TopRight" rect="0,45,64,21"/>
<part name="CloseHover" rect="64,45,61,21"/>
<part name="CloseDown" rect="128,45,61,21"/>
</parts>
Of course, you would anchor on a close button, but that's what the next section is for. =)
<anchors>
Anchors are used to position important parts of the window, such as close, maximise and minimise buttons. Shareaza needs to know where these areas are so that it can correctly handle user input.
For example:
<anchors> <anchor name="System" rect="4,4,18,18"/> <anchor name="Close" rect="-21,4,17,17"/> <anchor name="Maximise" rect="-40,4,17,17"/> <anchor name="Minimise" rect="-59,4,17,17"/> </anchors>
Keeping in mind that the rect's in the <anchor> element are positions on the window rather than positions in the source image, and that windows can be of arbitrary size, there needs to be a way to specify rectangles relative to any corner of the window, not just the top-left corner.
This is done by allowing positive and negative numbers in the coordinates. Positive coordinates are relative to the top/left corner, while negative coordinates are relative to the bottom/right corner. So in the example above, an X coordinate of "-21" means 21 pixels from the right-hand edge, while an X coordinate of "4" means 4 pixels from the left-hand edge. Rectangles are in x,y,width,height format.
Anchors and parts can work together to produce the window. For example, if you have provided MinimiseHover and MinimiseDown parts, these will be painted onto your Minimise anchor.
The following anchors can be defined:
| Ancres | Description |
| Icon | The 16x16 area to display the window's icon |
| System | The area which can be clicked to produce the system popup menu |
| Minimise | The minimise button |
| Maximise | The maximise button |
| Close | The close button |
<caption>
The element describes how the window's text-caption should be displayed. If no caption element is present, the text-caption will not be drawn. Here is an example caption element: The following attributes can be present on a caption element:
| Attributs | Description |
| rect | The rectangle to be occupied by the caption. Each of the four coordinates is an absolute coordinate, i.e. x1,y1,x2,y2, and negative coordinates are relative to the right or bottom edge of the window. This allows the caption rectangle to scale with the size of the window. |
| fontFace | The font face name, if different to the default Windows caption font. |
| fontSize | The font size, in points or pixels. If a size is specified, you must specify the face name as well. |
| fontWeight | The font weight, either as an integer between 1 and 1000 or a keyword such as "plain" or "bold". |
| colour | The colour to paint the caption text when the window is active. |
| inactiveColour | The colour to paint the caption text when the window is inactive. |
| OutlineColour | The colour to paint a one-pixel sized border around the caption text. |
| ShadowColour | The colour to paint a shadow around the caption text. |
| fill | The colour to fill the caption rectangle with before painting the text. If none is specified, the rectangle is not filled. |
| caps | If set to "all", captions are converted to uppercase before display. |
<region>
The <region> element tells Shareaza how to construct a non-rectangular region for the window, which allows non-rectangular windows to be created for an impressive visual look. If this element is not present, Shareaza creates a standard rectangular region.
If the region element is included, it consists of one or more <shape> elements, each representing a primitive shape, which are merged together using standard set operations to produce the final complex region.
Here is an example:
<region> <shape type="rectangle" rect="9,25,-11,-1"/> <shape type="roundRect" rect="0,0,-1,26" size="16,25" combine="or"/> </region>
Each consecutive shape is combined with the current region to produce the ultimate shape for the window. Each shape contains:
- type - The type of shape (see below).
- rect - The bounding rectangle for this shape, in x1,y1,x2,y2 form. Negative numbers are relative to the right or bottom edge of the window, so "0,0,-1,-1" would cover the entire window.
- combine - How to combine this shape with the previous ones. The first shape should have no combine attribute.
The possible combine modes are:
- or - Add this shape to the previous ones (logical or)
- and - Take the overlapping area of this shape and the previous ones (logical and)
- xor - Take the area covered by this shape, or the other shape, but not overlapping areas (logical xor)
- diff - Subtract this shape from the previous ones
The possible shape types are:
- rectangle - A rectangle
- ellipse - An ellipse
- roundRect - A rectangle with rounded edges. Shapes of this type need to have an extra attribute named size with two integer parameters representing the width and height of the curves, for example size="16,20"
Navigation: ShareazaWiki > Skinning tutorial > Skinning.windowSkins