Skinning.watermarks
|
|
[[::Skinning.watermarks|English]] • [[::Skinning.watermarks/de|Deutsch]] • [[::Skinning.watermarks/es|Español]] • [[::Skinning.watermarks/fr|Français]] • [[::Skinning.watermarks/he|עברית]] • [[::Skinning.watermarks/it|Italiano]] • [[::Skinning.watermarks/nl|Nederlands]] • [[::Skinning.watermarks/pl|Polski]] • [[::Skinning.watermarks/pt|Português]] • [[::Skinning.watermarks/ru|Русский]] • [[::Skinning.watermarks/zh-hant|中文(繁體)]] | e |
|
|
This page has been updated on 2014.05.02 for the release of Shareaza v2.7.x.0. | e |
|
|
The following content has been recovered from the Website. This need competent verification. Ji_D | e |
<watermarks>
The <watermarks> element adds watermark images to different parts of the user interface. Watermark images are in .bmp format and are tiled over an area to fill it.
Here is an example from MyWatermarkSkin.xml:
<?xml version="1.0" encoding="UTF-8"?> <skin xmlns="http://shareaza.sourceforge.net/schemas/Skin.xsd" version="1.0"> <manifest name="My Watermark Skin" author="Me" type="Skin"/> <watermarks> <watermark target="CCoolMenuBar" path="FunkyWatermark.bmp"/> <watermark target="CCoolMenu" path="MenuWatermark.bmp"/> </watermarks> </skin>
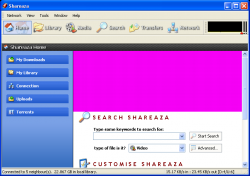
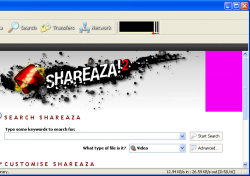
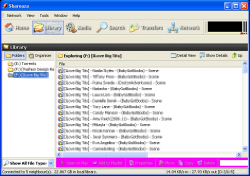
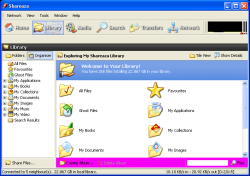
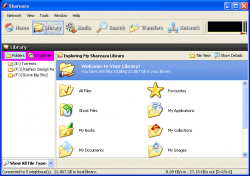
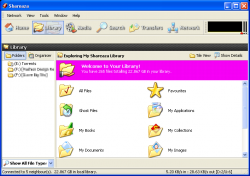
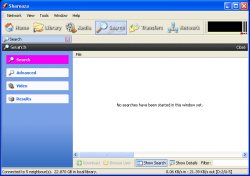
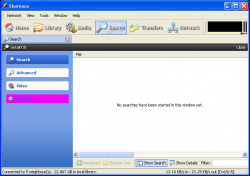
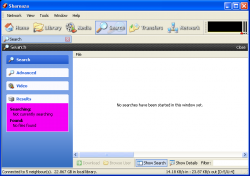
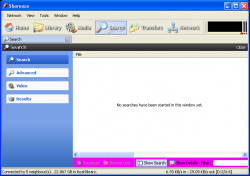
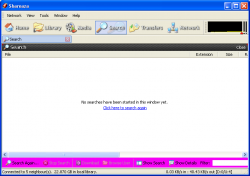
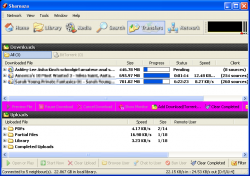
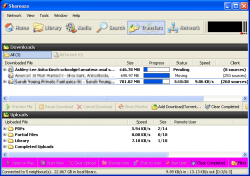
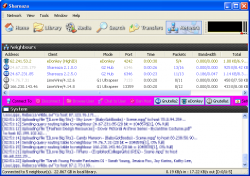
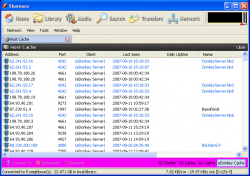
The following is a list of the targets that can have watermarks. The list is grouped by the area of the program where each watermark is found. Each example uses a distinct magenta colour to make it clear what the watermark covers. Each one also links to a larger screenshot.
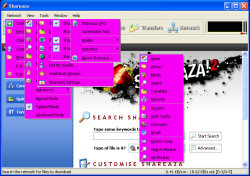
- Menus
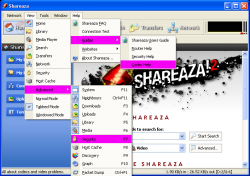
- Movable Bars
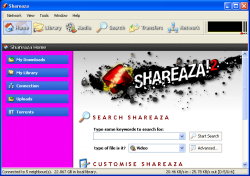
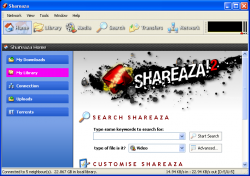
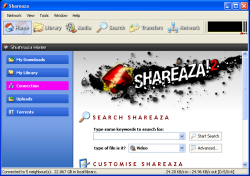
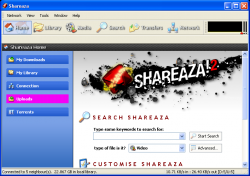
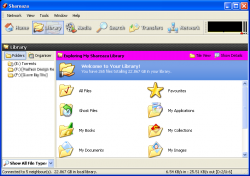
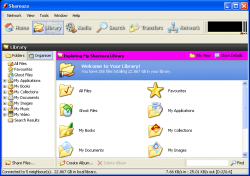
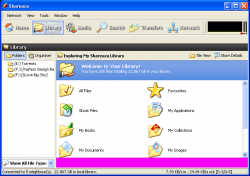
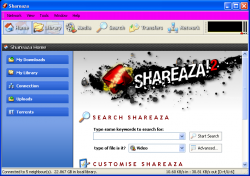
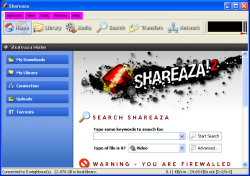
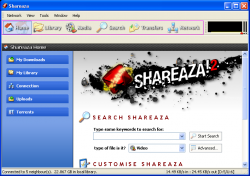
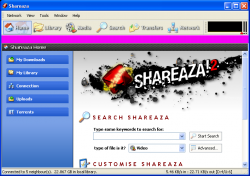
- Home Window
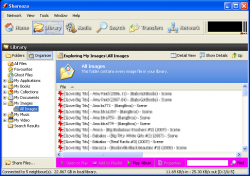
- Library Window
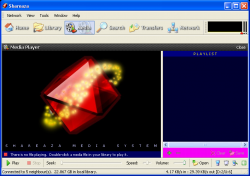
- Media Window
- Search Window
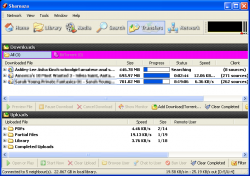
- Transfers Window
- Neighbours Window
- Host Cache Window
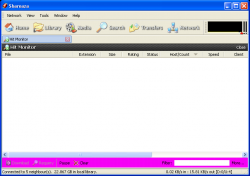
- Hits Monitor Window
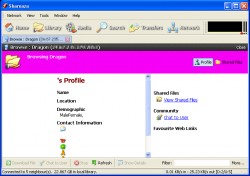
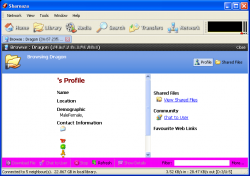
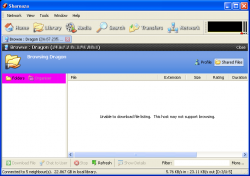
- Browse Host Window
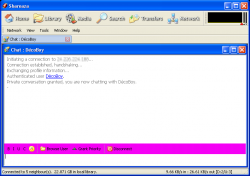
- Chat Window
Menus
 |
 |
 |
 |
 |
Movable Bars
 |
 |
 |
Home Window
Library Window
Media Window
 |
 |
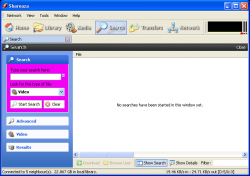
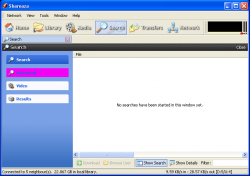
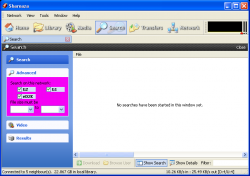
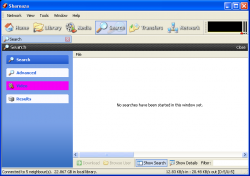
Search Window
Transfers Window
 |
 |
 |
Neighbours Window
 |
Host Cache Window
 |
Hit Monitor Window
 |
Browse Host Window
 |
 |
 |
Chat Window
 |
Navigation: ShareazaWiki > Skinning tutorial > Skinning.watermarks