Skinning.watermarks/fr: Difference between revisions
Jump to navigation
Jump to search
(Created page with "{{Language|Skinning.watermarks}} {{Updated|02 avril 2014|2.7.x.0}} =<watermarks>= L'élément '''<watermarks>''' ajoute images en filigrane aux différentes parties de l'int...") |
|||
| Line 35: | Line 35: | ||
<center> | <center> | ||
{| border="0" cellspacing="0" cellpadding="5" | {| border="0" cellspacing="0" cellpadding="5" | ||
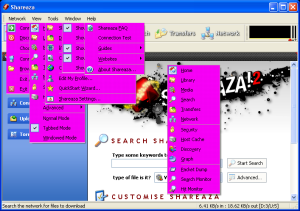
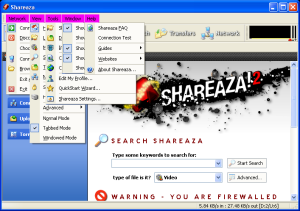
|[[image:CCoolMenu.png|center|thumb|'''CCoolMenu'''. Parties des menus susceptibles de recevoir des images en filigranes]] | |[[image:CCoolMenu.png|center|thumb|'''CCoolMenu'''.<br/> Parties des menus susceptibles de recevoir des images en filigranes<br/><br/><br/>]] | ||
|[[image:CCoolMenu.Hover.png|center|thumb|'''CCoolMenu.Hover'''. Parties des menus survolées susceptibles de recevoir des images en filigranes]] | |[[image:CCoolMenu.Hover.png|center|thumb|'''CCoolMenu.Hover'''.<br/> Parties des menus survolées susceptibles de recevoir des images en filigranes<br/><br/>]] | ||
|[[image:CCoolMenuBar.png|center|thumb|'''CCoolMenuBar'''. Parties de la barre de menus susceptibles de recevoir des images en filigranes]] | |[[image:CCoolMenuBar.png|center|thumb|'''CCoolMenuBar'''.<br/> Parties de la barre de menus susceptibles de recevoir des images en filigranes<br/><br/>]] | ||
|[[image:CCoolMenuBar.Down.png|center|thumb|'''CCoolMenuBar.Down'''. Parties de la barre de menus susceptibles de recevoir des images en filigranes, lorsque le menu est développé.]] | |[[image:CCoolMenuBar.Down.png|center|thumb|'''CCoolMenuBar.Down'''.<br/> Parties de la barre de menus susceptibles de recevoir des images en filigranes, lorsque le menu est développé.]] | ||
|[[image:CCoolMenuBar.Hover.png|center|thumb|'''CCoolMenuBar.Hover'''. Parties de la barre des menus survolée susceptibles de recevoir des images en filigranes]] | |[[image:CCoolMenuBar.Hover.png|center|thumb|'''CCoolMenuBar.Hover'''.<br/> Parties de la barre des menus survolée susceptibles de recevoir des images en filigranes<br/><br/>]] | ||
|} | |} | ||
Revision as of 13:27, 1 May 2014
|
|
English • Deutsch • Español • Français • עברית • Italiano • Nederlands • Polski • Português • Русский • 中文(繁體) | e |
|
|
This page has been updated on 02 avril 2014 for the release of Shareaza v2.7.x.0. | e |
<watermarks>
L'élément <watermarks> ajoute images en filigrane aux différentes parties de l'interface utilisateur. Les images en filigrane sont au format Bitmap (*.bmp) et sont disposées en mosaïque sur une superficie à remplir.
Ci-dessous un petit exemple avec "MonThemeEnFiligrane.xml" :
<?xml version="1.0" encoding="UTF-8"?> <skin xmlns="http://shareaza.sourceforge.net/schemas/Skin.xsd" version="1.0"> <manifest name="Mon Thème En Filigrane" author="Moi" type="Skin"/> <watermarks> <watermark target="CCoolMenuBar" path="FunkyWatermark.bmp"/> <watermark target="CCoolMenu" path="MenuWatermark.bmp"/> </watermarks> </skin>
Ce qui suit est une liste de quelques parties du programme susceptibles de recevoir des images en filigranes. Chaque exemple utilise la couleur magenta afin que l'on distingue les zones de couverture des images en filigrane. Pour agrandir une image, cliquez dessus.
- Les menus
- Les barres d'outils mobiles
- La fenêtre d'Accueil
- La fenêtre Bibliothèque
- La fenêtre Multimédia
- La fenêtre des Recherches
- La fenêtre des Téléchargement
- La fenêtre Réseaux et Système
- La fenêtre Cache d'hôtes
- La fenêtre Moniteur de Hits
- Parcourir la fenêtre d'Accueil
- La fenêtre de Chat