Skinning.watermarks/fr: Difference between revisions
| Line 56: | Line 56: | ||
==La fenêtre d'Accueil== | ==La fenêtre d'Accueil== | ||
<center> | |||
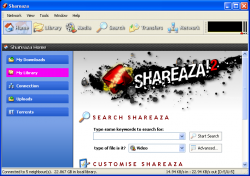
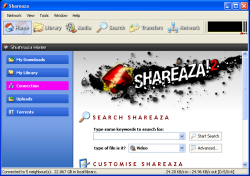
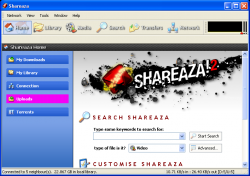
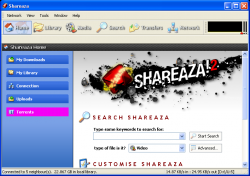
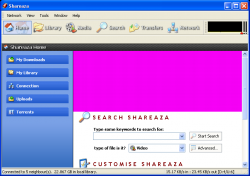
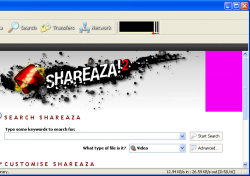
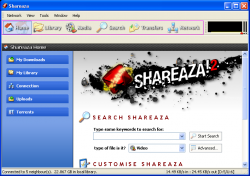
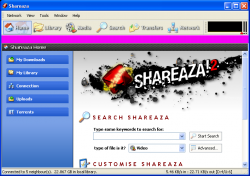
Parties de l'Accueil susceptibles de recevoir des images en filigranes. | |||
{| border="0" cellspacing="0" cellpadding="15" | |||
|[[image:CHomePanel.png|thumb|250px|center|'''CHomePanel'''.]] | |||
|[[image:CHomePanel.Footer.png|thumb|250px|center|'''CHomePanel.Footer.''']] | |||
|[[image:CHomeDownloadsBox.Caption.png|thumb|250px|center|'''CHomeDownloadsBox.Caption.''']] | |||
|- | |||
|[[image:CHomeLibraryBox.Caption.png|thumb|250px|center|'''CHomeLibraryBox.Caption.'''.]] | |||
|[[image:CHomeConnectionBox.Caption.png|thumb|250px|center|'''CHomeConnectionBox.Caption.'''.]] | |||
|[[image:CHomeUploadsBox.Caption.png|thumb|250px|center|'''CHomeUploadsBox.Caption.'''.]] | |||
|- | |||
|[[image:CHomeTorrentsBox.Caption.png|thumb|250px|center|'''CHomeTorrentsBox.Caption.'''.]] | |||
|[[image:CHomeViewCtrl.Header1.png|thumb|250px|center|'''CHomeViewCtrl.Header1.'''.]] | |||
|[[image:CHomeViewCtrl.Header2.png|thumb|250px|center|'''CHomeViewCtrl.Header2.'''.]] | |||
|} | |||
==La fenêtre Bibliothèque== | ==La fenêtre Bibliothèque== | ||
==La fenêtre Multimédia== | ==La fenêtre Multimédia== | ||
Revision as of 19:43, 1 May 2014
|
|
English • Deutsch • Español • Français • עברית • Italiano • Nederlands • Polski • Português • Русский • 中文(繁體) | e |
|
|
This page has been updated on 02 avril 2014 for the release of Shareaza v2.7.x.0. | e |
<watermarks>
L'élément <watermarks> ajoute images en filigrane aux différentes parties de l'interface utilisateur. Les images en filigrane sont au format Bitmap (*.bmp) et sont disposées en mosaïque sur une superficie à remplir.
Ci-dessous un petit exemple avec "MonThemeEnFiligrane.xml" :
<?xml version="1.0" encoding="UTF-8"?> <skin xmlns="http://shareaza.sourceforge.net/schemas/Skin.xsd" version="1.0"> <manifest name="Mon Thème En Filigrane" author="Moi" type="Skin"/> <watermarks> <watermark target="CCoolMenuBar" path="FunkyWatermark.bmp"/> <watermark target="CCoolMenu" path="MenuWatermark.bmp"/> </watermarks> </skin>
Ce qui suit est une liste de quelques parties du programme susceptibles de recevoir des images en filigranes. Chaque exemple utilise la couleur magenta afin que l'on distingue les zones de couverture des images en filigrane. Pour agrandir une image, cliquez dessus.
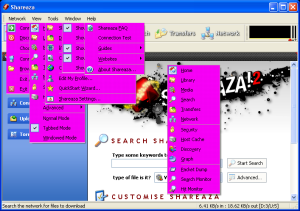
- Les menus
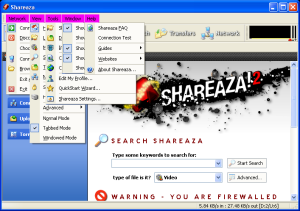
- Les barres d'outils mobiles
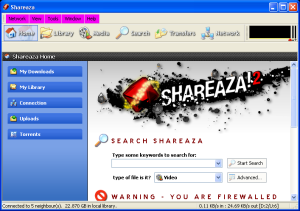
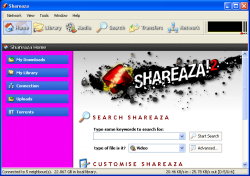
- La fenêtre d'Accueil
- La fenêtre Bibliothèque
- La fenêtre Multimédia
- La fenêtre des Recherches
- La fenêtre des Téléchargement
- La fenêtre Réseaux et Système
- La fenêtre Cache d'hôtes
- La fenêtre Moniteur de Hits
- Parcourir la fenêtre d'Accueil
- La fenêtre de Chat
Les barres d'outils mobiles
 |
 |
 |
Parties des barres d'outils mobiles susceptibles de recevoir des images en filigranes.
La fenêtre d'Accueil
Parties de l'Accueil susceptibles de recevoir des images en filigranes.